ProBlogger: How to Use Lists Effectively in Your Blog Posts | |
| How to Use Lists Effectively in Your Blog Posts Posted: 05 Dec 2017 05:00 AM PST
Even if you've never written one, you'll have read plenty – such as Nicole Avery's recent post on 5 Tips to Help You Consume Content More Productively. Some sites, including List 25, publish nothing but list posts. But lists can be useful in any post. Even if they form only a small part of the post, they can still be a crucial tool in making your post more readable and conveying information more effectively. Why Use Lists at All?If you've written essays at school or university, you may have been taught to avoid using bulleted lists. But when you're writing for a general audience, lists make it easier to take information in. They can also create a more informal and friendly feel. For instance, compare these two paragraphs: Version 1: Some useful tools for new bloggers are Google Docs, which lets you work collaboratively on blog posts; Dropbox, which stores your files in 'the cloud' so you can access them from any computer; Audacity, which podcasters often use to edit audio files; and WordPress (of course), which is the most popular blogging platform in the world. Version 2: Some useful tools for new bloggers are:
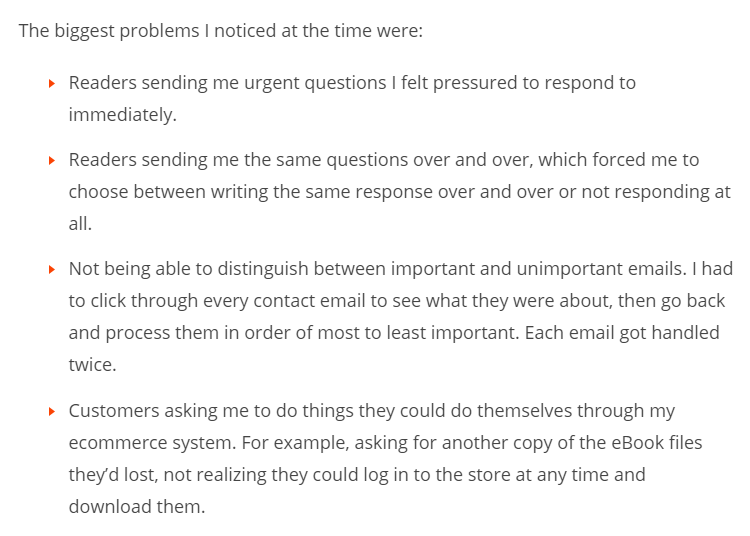
The text is practically identical in both versions. But the second version is much easier to read – especially if the reader is skimming, as they can easily pick out the four tools at the start of the four bullet points. As you can see, lists also create extra blank space (known as 'white space') at the start and end of each line. Here's a great example of using a list in a blog post. In How to Create an Efficient Contact Page That Boosts Your Productivity, Paul Cunningham lists separate problems using bullet points:
This makes it easier to distinguish the different problems Paul was facing. And while some of the bullet points are quite long, they're much easier to read than if they'd been squashed up into a single paragraph. Unordered vs Ordered ListsAn unordered list uses bullet points rather than numbers, as Paul used in his post. It looks like this:
I'm calling it an 'unordered list' because that's the term used in HTML code. To create this type of list in HTML you use <ul> for the opening tag, and </ul> for the closing tag. (In WordPress, and almost every other blogging system, you can create the list by simply clicking a button in the visual editor to.) An ordered list uses numbers. It looks like this:
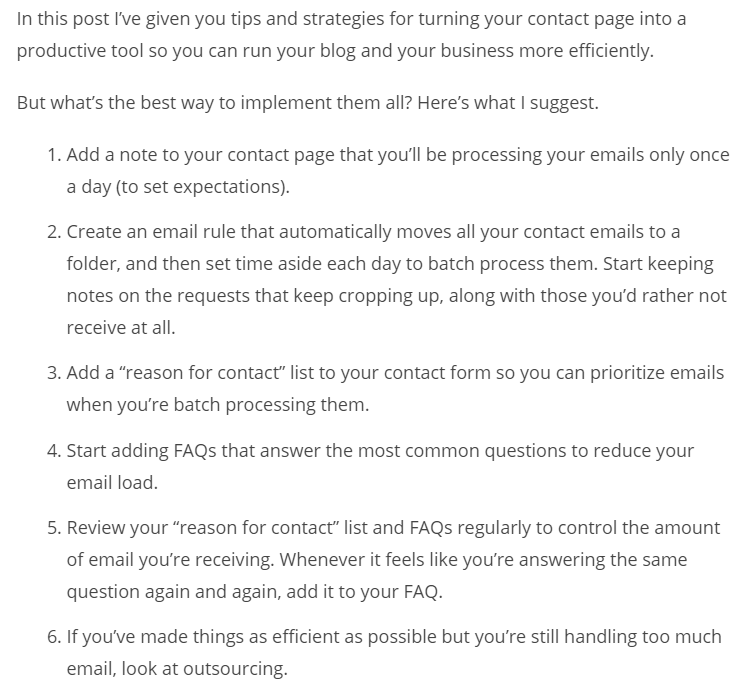
Again, 'ordered list' is the term used in HTML – <ol> for the opening tag, and </ul> for the closing tag. Of course, as with unordered lists, you can easily create them with the visual editor. Whenever you're including a list in one of your posts, think about which type makes most sense: ordered or unordered. Paul's blog post also has a list of suggested steps near the end, which he's formatted by using an ordered list:
Using numbers makes sense here, as Paul is recommending the reader carry out the steps in this order. But if he offered several distinct ideas the reader could pick and choose from, bullet points would work best. Formatting Your Lists Correctly and ConsistentlyWhile writing a list isn't hard, some bloggers make mistakes with grammar and punctuation. Here are some simple rules of thumb to follow:
Where Could You Use Lists in Your Posts?Blog posts can often benefit from a list (or two). Here's where you should consider using them:
Of course, these won't all be appropriate for every post. And you certainly don't want too many lists in your post, or it could look a bit choppy. Do you consciously use lists in your blog posts? If not, look at the last few posts you've written. Would any of them benefit from having a list? The post How to Use Lists Effectively in Your Blog Posts appeared first on ProBlogger. |
| You are subscribed to email updates from ProBlogger. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
 I expect you're already familiar with the 'list post'.
I expect you're already familiar with the 'list post'.

0 comments:
Post a Comment