“Link your AdSense and Google Analytics Accounts for some Profitable Analysis” plus 1 more |  |
| Link your AdSense and Google Analytics Accounts for some Profitable Analysis Posted: 07 Dec 2011 12:03 PM PST
If your answers are yes, yes, and no, you’re missing out on some interesting stats. It’s been possible to link Analytics and AdSense for a while now, but I come across plenty of publishers who are either yet to do so or who are not actually doing anything with this information. To get them linked, check out this page on Google. Once they’re linked up, over time as the data begins to collate, you’ll have at your fingertips some interesting information that will hopefully enable you to increase your AdSense earnings further. There are a heap of stats that you’re given in the AdSense section of Google Analytics, and as a result, there are plenty of ways to dig in. But a simple starting point is to do some analysis of which content is generating the biggest income for you. I’m not sure that I’m able to show my stats for AdSense earnings, so I won’t show any screen grabs, but here’s what I do:
By analyzing the posts listed there, you’ll hopefully begin to see the reasons why certain pages earn more than others. For example I did some analysis today of my last month’s earnings and found:
With some basic analysis, you can start to see a number of things:
Out of the analysis, you might want to tweak some pages to see if you can add more ads, position them better, and so on. You might also want to think about replicating some of them—taking a popular topic and writing followup posts. You might also want to find ways to promote some of them more. For example, if you have a really hot page, why not link to it more prominently from your navigation bar and try to get more people to it? I can’t tell you exactly what you’ll find when you do this exercise, but it’s rare that I do it and don’t get something out of it! Give it a go! Originally at: Blog Tips at ProBlogger Link your AdSense and Google Analytics Accounts for some Profitable Analysis |
| How to Know Which Plugins are Killing Your Site’s Performance Posted: 07 Dec 2011 06:07 AM PST This guest post is by Matthew Setter of Malt Blue. You know the situation: your site’s been slowing down for a while, but you just can’t put your finger on why. Then you get a tweet, an email, or a comment on your Facebook page mentioning it. Even worse, you see someone talking about your site in your niche’s main online forum—they’re not impressed with your sites performance. What was once an amazingly quick-loading site has slowed and slowed to a crawl. Your visitors are growing unhappy and may even be starting to look for alternative sites. To be honest, who could blame them for wanting to seek out someone else that serves their needs better, in less time? What makes things worse is that you’re not really a geek or a tech-head and you don’t know what to do about it. You ask yourself:
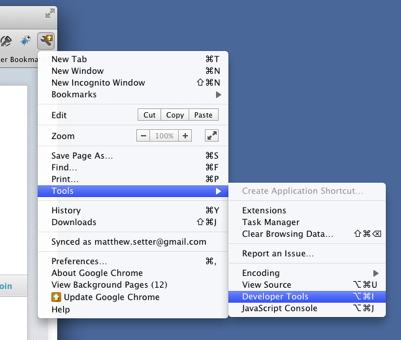
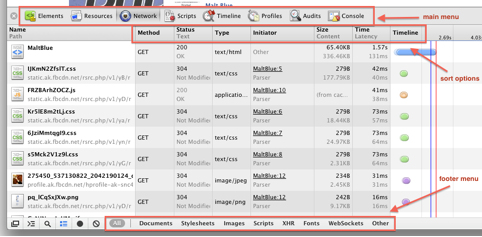
Well in this post, I want to help you do just that, by giving you a quick introduction to analyzing your site’s performance using one of the simplest, free, tool package of all—Google Chrome’s Developer Tools. Now I appreciate that we’re not all geeks or tech heads, and that more than likely, this isn’t something that you’d do on a regular basis. But that needn’t stop you. You can be partially autonomous without being either a nerd or programmer. So I am going to show you, quickly, just how easy it is to use the developer tools available in Google Chrome, to work out which components of your blog are causing you issues. With that information, you’ll be able to take action yourself if you host your own blog, or report this to your tech support if you don’t. What are the Developer Tools?The official Developer Tools blog describes them as follows: The Developer Tools, bundled and available in Chrome, allows web developers and programmers deep access into the internals of the browser and their web application … The Developer Tools are organized into task-oriented groups that are represented by icons in the toolbar at the top of the window. Each toolbar item and corresponding panel lets you work with a specific type of page or app information, including DOM elements, resources, and scripts. Now okay, there’s a bit to take in there, but if you’re not comfortable with all that, don’t worry: it simply means that these tools provide a way of finding out specific details about each component of the web page that you’re currently viewing. They allow you to filter by category, and sort the available information by a simple set of key criteria, such as size, time and type. The image below shows you a working example. Step 1. Open Developer ToolsThe first thing that we want to do is to display the Developer Tools window in Google Chrome. After opening Google Chrome, click on the wrench icon on the right-hand side of the main Chrome window. In the menu that pops up, move your mouse over the Tools option and in the next window that pops up, click Developer Tools (this is second from the bottom). Step 2. Get familiar with the Developer Tools windowAll being well, you’ll see the Developer Tools main window, which looks similar to the screenshot above. You’ll see a set of tabs across the top, including:
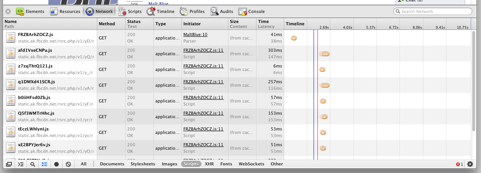
The one that we’re focusing on is Network, so go ahead and click that tab. Now you’re going to see what seems like a large amount of information, but don’t worry—before you’ve finished this article, you’re going to be an ace at making sense of the parts that are most important. Step 3. Filtering optionsNow, take a closer look at the footer> of the window, right down the bottom. You’ll see a set of menus, which include:
These options allow you to filter the components that make up the current page. In this case, it’s the Facebook fan page of my first blog, Malt Blue. By default, the All option is selected. This shows you everything in the page. This is a bit much to work with, so go ahead and click each option and notice how the list can dramatically change in size. Now take a closer look at the row under the main menu. It has a series of columns that allow you to sort the available information. They include:
The key columns, however, are Name, Size, Time, and Timeline. By focusing on these columns, you can see that of the eight displayed, the first one took 1.57 seconds to load with a size of 65.40KB. Not too bad overall. If you’re a visual person, like me, then sort using the Timeline tab. Okay, so you’re now more familiar with the available options. But for the quickest assessment, the two key columns to look at are time and size. Let’s consider each in turn. Step 5. Sort by timeThis one is probably the best one to use when it comes to finding rogue components. It was a god-send recently when it was able to tell me that a MailChimp sign-up widget in my sidebar was taking over 15 seconds to fully load. So click on the Time column until it has a downward facing arrow next to it. Then, you’ll see the components in the page, displayed from slowest to fastest. In the column, you’ll see two numbers for each component, one in grey and one in black. The number that you want to focus on is the top number in the black font. This shows you the total time that the component took to load, right from when it was requested by the browser, to when it was displayed on the page. Step 6. Sort by sizeThis is probably the second-best option to sort by, especially if you’re more of a numbers than a graphics person. As you did with sorting by Time, click on the Size column until it has a downward facing arrow next to it. Then, you’ll see the components in the page, displayed from biggest to smallest. In the column, you’ll again see two numbers for each component. Once again, focus on the number in the black font. This is the total size of your component. Step 7. What To DoSo far, we’ve opened the Developer Tools, familiarized ourselves with the Network window, played around with its key options, and finished up by getting to know the components in our web page. But what do you do now? Based on time and size, take an inventory of the biggest and slowest loading elements of your page. Then look to see what you can do to reduce these points. To save you time, here are my top suggestions for speeding up your site with this new knowledge:
Don’t manage the site?What if your site’s managed for you by someone else? In that case, get in touch with your tech support and tell them all that you can about the slow components that you’ve found. Tell them what they are, how long they’re taking to load, the size of them, and so on. An even simpler option may be to send them an annotated screenshot of the developer tools window where you’ve highlighted the results that you’ve found. Experiment!Like all new things, give yourself time to become familiar with the tool. As you do so, you’ll grow a proper appreciation for what’s fast and what’s not, what’s a good size for a file or an image and what’s not, and so on. Then, as this knowledge builds, you’ll be increasingly autonomous and better informed about the state of your site. I hope that you’ve found this helpful and that in future, when your site’s exhibiting poor performance, you’ll be in a much better position to perform the initial diagnostics yourself. You’ll be both better informed and more able to let your tech support know when issues need to be addressed and where. Matthew Setter is a passionate writer, educator and software developer. He’s also the founder of Malt Blue, dedicated to helping people become better at web development.You can connect with him on Twitter, Facebook, LinkedIn or Google+ anytime. Originally at: Blog Tips at ProBlogger How to Know Which Plugins are Killing Your Site’s Performance |
| You are subscribed to email updates from ProBlogger Blog Tips To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










.jpg)
0 comments:
Post a Comment