“Boost Conversions Step 5: Reach All Your Audience Segments” plus 1 more |  |
| Boost Conversions Step 5: Reach All Your Audience Segments Posted: 01 Jun 2012 01:00 PM PDT This guest post is by Kate Swoboda of The Coaching Blueprint. Go ahead—ask anyone, whether it's a small business owner, a solopreneur consultant, or someone who's determined to hit it big with their hand-made crafts: What action would you like people to take, as a result of visiting your website? (Note: this question may or may not make you a hit at parties, so proceed with caution). Chances are, they're going to all serve up the same answer: they hope that people will either buy something or book an appointment. People have designed their business websites with one aim in mind, and that's to get people to buy stuff—queue the series of squeeze pages and pitches and sales funnels. It’s what we’ve been talking about here on ProBlogger all week. And it’s a worthy endeavor—I like making my rent payment each month, too. There's just one problem: not everyone who lands on your website is ready to buy. In fact, I'll wager that most people aren't, yet. What's more? No matter what you do—no matter how much you "prime" someone to buy, or "remove objections" so that they'll buy, a vast majority of the people who land on your site just ain't buying, because they simply aren't yet "buyers." A great many marketing sites out there will tell you to just ignore those people and move on to the person who's ready to pull out their credit card. Here's an alternative idea: What about appealing to all of the different users that land on your site? How much more business would you get over the long haul if you took the approach that there's something for everyone who comes to your website? That’s what I want to finish up this series with today—to show you how to take what we’ve discussed about reviewing your offer, revisiting your conversion funnel, revamping your communications, and running A/B tests, and see how we can apply that advice to different user types, or segments, within your target audience. What are those user types? I’m glad you asked. Ideal Users, Resonant Users, and Careful ConsiderersThere are three basic categories of people who are landing on your website at any given time. When I work with people on website leveraging strategies, I refer to these types as the Ideal User, the Resonant User, and the Careful Considerer. Most people are designing websites that focus solely on the Ideal User—the person who's going to buy (now), while these same websites almost entirely ignore a call to action for the Resonant Users and Careful Considerers. Since we know that sales conversions are notoriously low—that in some industries you're lucky if you generate even a 2-3% conversion rate for your offering—why are we focusing so much on that 2-3%? It's seen by some as a waste of time to focus on anything (or anyone) else. But here's the truth: this approach is leaving money on the table, particularly in service-based industries such as coaching and consulting, where trust is built over time. There's another possibility that can not only increase revenue over time, it can create loyal clients and customers for life: design websites that offer something for each type of user, and over time, it's entirely possible that they will become a Ideal User. First things first: it's important to know exactly what you want a user to do when they reach your website. Know these three:
When you know these three objectives, you can create a website that provides something for each type of user. Realistic is goodLet's say I'm strategizing with a coach about leveraging her practice. If I ask her what action she'd like a user to take when landing on her site, she's likely going to say: "I want the user to book a session." Problem? That's what the "Ideal User," is going to do. The Ideal User is the person who is ready to sign on the dotted line. It's good to be realistic. Consider your last three major purchases. Chances are, even you are not usually an Ideal User right from the get-go—you likely start as a Careful Considerer, a majority of the time. Here's an example of three actions a coach or consultant might desire each of their different users to take:
The people who book it from your website without taking action at all, even when you've provided multiple options? We'll just say that those are "not your people" and leave it at that. (You already know there's no point in fretting about the unsubscribes, the people who aren't down for your message, etc., right?). Where website design comes inIt's website design that is a vehicle for appealing to each type of person. Let's continue with this example of a coach or consultant who wants new clients to book sessions. They have a blog. At the end of each blog post, they invite people to book a session. The buttons to sign up for sessions are big and bold. Sessions are open! Open! Open! Buttons are right here—book here! Click here! Got it. Problem: Their website design is only appealing to their Ideal User. Those big buttons are drawing all of the attention for "the next action to take," without providing options for other types of users. Let's take the example from earlier, where the:
When I evaluate a coach's website for a strategy session, I'm looking to see if they're using the design to create ample opportunities for all types of users, since not everyone will be an Ideal User from the get-go. For the Resonant Users: Is there more than one way that people can share blog posts? Are there hurdles such as signing up for a service that "allows" you to share blog posts? Is the coach directly asking people to share content, or just hoping the user will? For the Careful Considerers, are there multiple places for someone to sign up for a newsletter? Is it clear what someone will get if they sign up for the newsletter? Do they know how often they'll receive the newsletter? Is there a dedicated "welcome to the newsletter" auto-response? Pulling it together
This is just a piece of a much larger conversation. The best websites are those that have 100 different small, almost un-noticeable ways to engage users (the un-noticeable part usually happens when you hire a good graphic designer who can integrate elements without making them scream at your reader). This isn't about doing one big thing really well, or about cluttering up your website with endless ways for users to engage–this is about being clear on the specific, desired outcomes you'd like for the different people visiting your site, and then making it really, really easy for each type of user to engage. Many people who land on your website will start as Careful Considerers. If you have great content on your site that provides value, they might become Resonant Users within a few minutes. It's always possible that they'll also convert to Dream Users pretty quickly, but realistically? They'll probably hang out in the Careful Considerer/Resonant User zone for awhile. That's okay. That's how I operate, and it's probably how you operate, too, before you plunk down money or commit to time. Give those people plenty of clear options. Your turnEvaluate your website carefully—perhaps even ask some friends (only the ones who are willing to be honest!) to determine the top three actions for the three different types of users who visit your website. Then ask: is your website making it easy for each type of person to take action? And: How can you best meet the needs of the various people who come to your website? That's basically all this series has focused on:
There's no sense in only appealing to a fraction of the people who are visiting your website—create your website as a space where there's something for everyone to easily engage with, at different levels. When you create ways to engage beyond the small percentage of users who are immediately ready to spend money, that's building a business for the long haul. Kate Swoboda is a life coach, speaker and writer who helps other coaches to strategize with integrity and leverage their practices, beautifully. She's the creator of The Coaching Blueprint (http://www.YourCourageousBlueprint.com), a downloadable e-program for new and emerging coaches who want to create a successful practice, and leader of the Blueprint Circles, small collaborative marketing Circles for coaches. She's also looking forward to the upcoming 2012 World Domination Summit, where she'll be leading a breakout session called "Entrepreneurs–Stop Letting Overwhelm Kick Your Ass!" Originally at: Blog Tips at ProBlogger Boost Conversions Step 5: Reach All Your Audience Segments |
| Boost Conversions Step 4: Run A/B Tests, Tweak, and Refine Posted: 01 Jun 2012 07:03 AM PDT This guest post is by the Web Marketing Ninja. When it comes to conversion rate optimization, it’s easy to read about, and think about. But when it comes to actually running a test, most people are at a loss. It’s not that we don’t believe in testing; it’s that there’s barely enough time in the day to set up those key pages once, let alone set up variants, implement a test, measure, refine the pages, and test again. Trust me—I’ve been there! But as we’re nearing the end of this series of posts about boosting conversions, I’m hoping you’re all fired up! I’m going to use that motivation to push you to finally run that first test—a simple A/B test. In this post, I’ll run you , step by step, through a simple test that:
I’ll bet once you’ve cracked that first A/B testing nut, you’ll become a testing junkie like me. And your conversion rates with never be the same—hopefully, they’ll be much better! So let’s get testing. 1. Choosing a pageFirst things first—let’s pick a page to test. In the second post in this series, Darren talked about reviewing your conversion funnel. That may have given you a few ideas about pages you could test—maybe they’re some of the pages you reworked after reading Tommy’s post yesterday. My basic approach is, if you’ve got a sales or signup page that gets traffic, test that. (It’s likely to be on your list anyway.) If you don’t, pick your Contact page instead. Or, if you’re feeling brave you can go for the biggest bang for buck and test a “money page.” 2. Working out what to testOur second step is to figure out what to test. When I’m looking at a page I want to test for the first time, I ask these six questions:
Ask these questions about any web page. and you’ll end up with a long list of stuff you can test, but for now, let’s start with a headline—a big part of telling the story, and probably a fairly strong element in any sales or signup conversion. It’s also something that Tommy was eager to test yesterday, in his third conversion goal, which was to get more high-quality leads. As this is an A/B test, you need to come up with just one alternative to the page’s original headline. If one email can have over 500 different subject lines then I think we can probably come up with one. Now we’ve got a page, we’ve got our original headline, and we’ve got an alternative headline. Let’s start our test! 3. Setting up the testYou can use a few different applications to run web page tests—some free, some not. To keep things simple, we’ll use Google Website Optimiser—one of the free options. In order to use this tool, we first need to set up a couple of things.
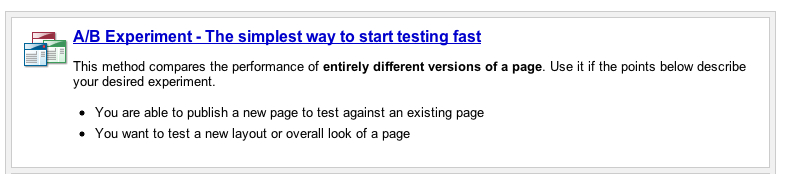
Once you’ve got all of that done, sign up to Website Optimiser. Once you’ve signed up you should see a page like the one below. Click the link to start your experiment.
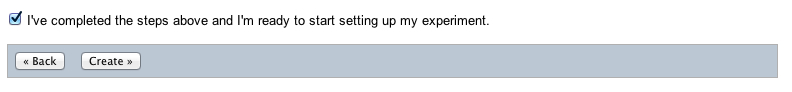
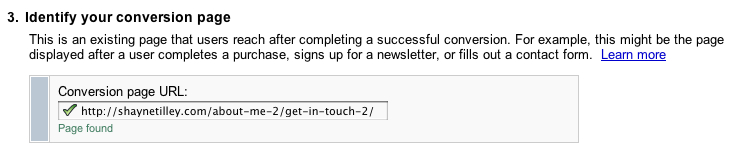
You’ll then be asked to get your test pages and your conversion page ready. We’ve already done that, so we can confirm and move to the next step.
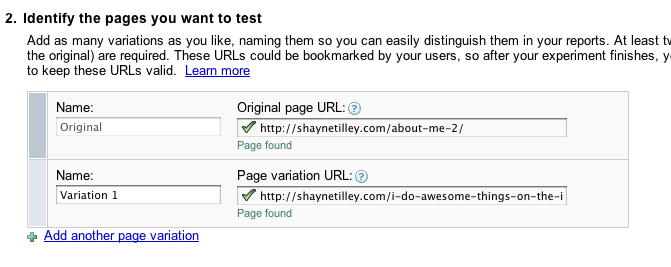
Include the links to the original page, and the version you want to test.
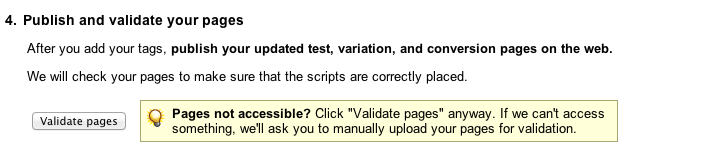
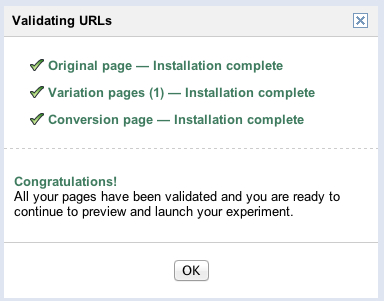
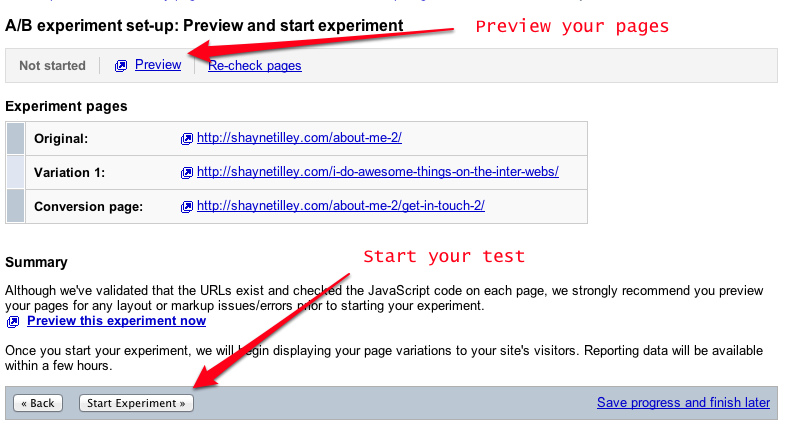
Once you’ve completed all the fields, click Continue. The next step is the most technical. You need to put a special piece of code into your original page, your test page, and your conversion page. (You can read more about the code snippets themselves here.) If you’re using WordPress, there’s a handy plugin that will allow you to do this pretty easily, called Google Website Optimizer for WordPress. Once it’s activated you’ll see a spot under each page and post to enable testing—add your special code in there. If you’re confident with editing the tags on particular pages, great. If you’re not using WordPress, you’re not technically minded, and you can’t find a Website Optimizer plugin for your CMS, you might need to ask nicely for some help. I’m going to move on, assuming that you’ve got the codes in place. Next, you’ll need to validate them:
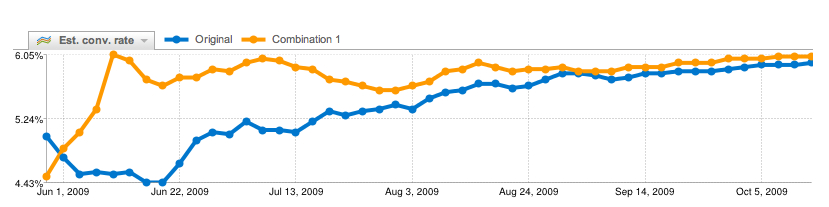
4. Deciding the winnerYou can expect to see some wild fluctuations in the data initially, so it’s important not to decide on a winner to quickly—let the data smooth out over time. In the case shown above, the results came in pretty even—and this is a test I ran over four months! Most testing platforms will have an algorithm to let you know how confident they are that one version is beating another. In the case of Website Optimizer, it’s called a “high-confidence winner.” In the case of slight changes, it can take a while for a call to be made. You can either wait, or pick your own moment and move on. It’s really up to you. Personally, I’ve made calls on tests that have only run for three days, and waited for some that have run over months and months. As your experience in testing grows, so will your confidence in making calls. What to expect from your testWithin your tests, you’ll probably experience one of three things:
In the first case, you’ve hopefully got a great understanding of the progress you can make with testing. If your original headline wins, you’ve actually also made a small step forward: you’ve proven that your current headline is better than at least one other option—but I’m sure there’s a bunch more to try! If it’s a to close to tell results, then, as is the case if the original wins, it’s time to think up some new headlines. So hopefully you’re all able to identify, set up, run, and report on a simple A/B test. Even better, I hope you’ve found it so easy that you’re ready and raring to start your next test. Because if you’re happy with good, then produce. But if you aspire to great, then produce, test, iterate, test again—and you just might get there. And that’s the key point here: to continuously improve your blog’s conversion rates for paid or unpaid offers, you really need to have in place an ongoing system of refinement that’s based on trial and testing. Once you’ve got a handle on that, you’ll be able to go back and apply the four steps for boosting conversions—reviewing your offer, revisiting your conversion funnel, revamping your communications, and running A/B tests—more broadly, to every segment of your audience. That’s what we’ll be looking at later today, in the final part of this series. Don’t miss it! Stay tuned for more posts by the Web Marketing Ninja—author of The Blogger's Guide to Online Marketing, and a professional online marketer for a major web brand. Follow the Web Marketing Ninja on Twitter. Originally at: Blog Tips at ProBlogger Boost Conversions Step 4: Run A/B Tests, Tweak, and Refine |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

















.jpg)
0 comments:
Post a Comment