“Six Top Tips for Success #QLDBLOG” plus 1 more |  |
| Six Top Tips for Success #QLDBLOG Posted: 05 Sep 2012 01:01 PM PDT This guest post is by Mei of CCFoodTravel. Not too long ago—in the middle of this year to be precise—I got an email stating that I was one of ten special bloggers chosen to participate in the Queensland ProBlogger event. I was over the moon, to say the least! In the coming week I prepared myself and my gear for this immersion in the great Australian outdoors, as well as for the blogging workshop with Darren of ProBlogger… Little did I realise that at the event I would make such cool friends from all over the world, in the form of the other nine bloggers—some of them have even guest posted for me now! I also learned that blogger collaboration is indeed a huge aspect of reaching out to people—something that is yet untapped by my blog. Here are six other handy tips I picked up from the ProBlogger workshop.
Have you used any of these strategies on your blog? I’d love to hear your top tips for blogging success in the comments. Mei and her husband Jo, are avid travelers, based in Kuala Lumpur, Malaysia. For some delicious food porn and adventure travels, check out CCFoodTravel. In our spare time we also write for our fitness and health blog, Cikipedia. Alternatively check out our extreme sports/adventure blog, WHOAAdventures. Follow Mei on Twitter. Originally at: Blog Tips at ProBlogger Six Top Tips for Success #QLDBLOG |
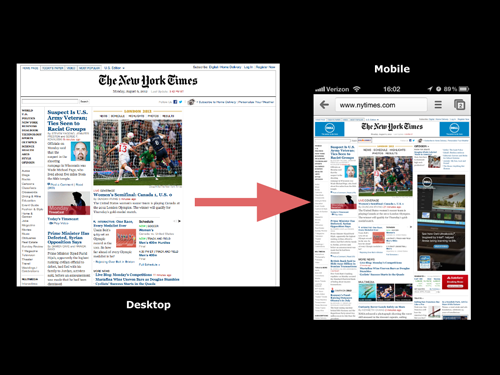
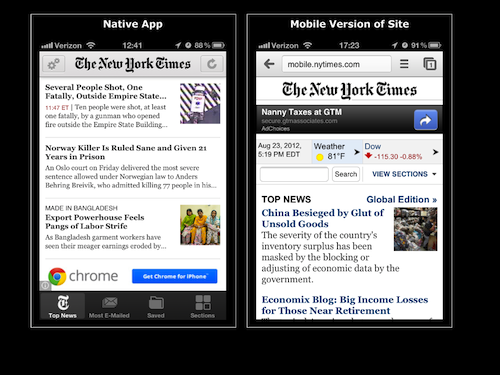
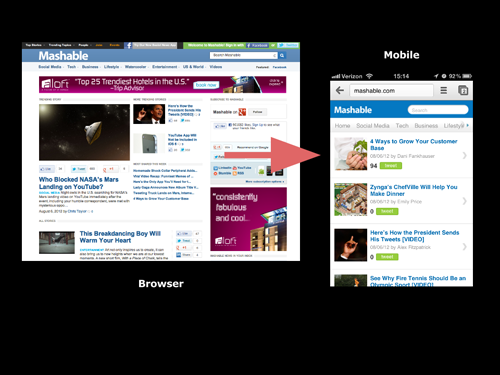
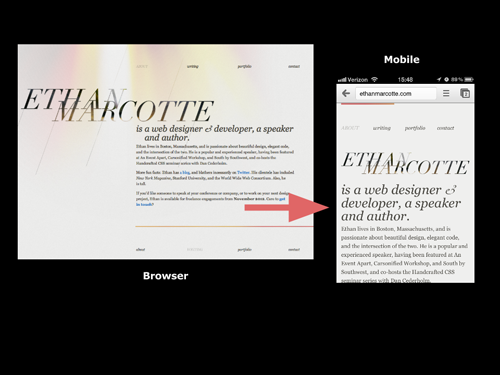
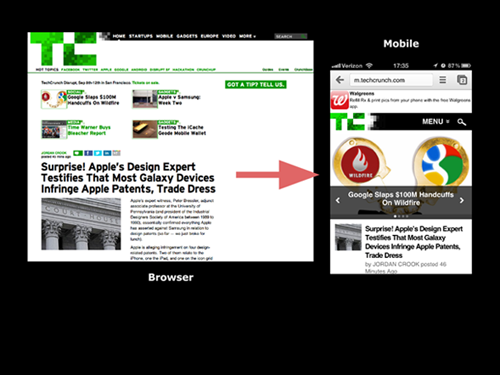
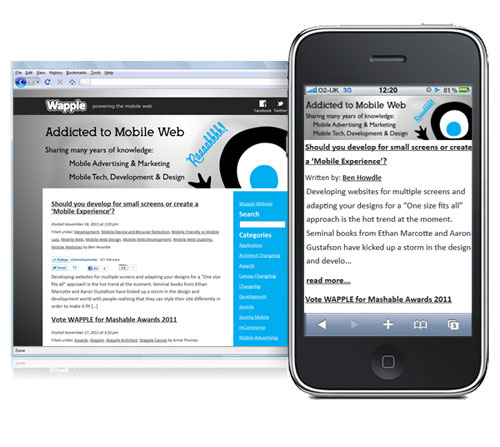
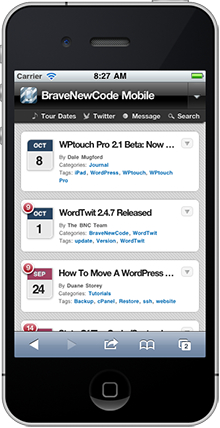
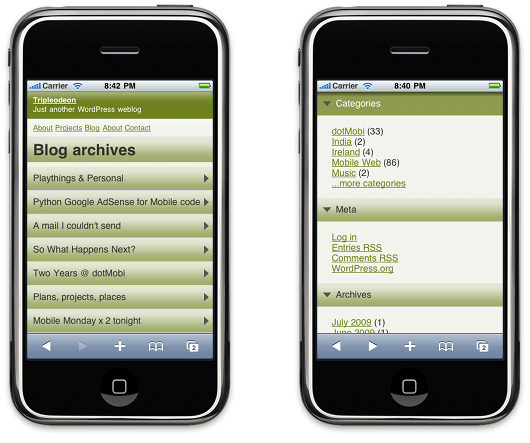
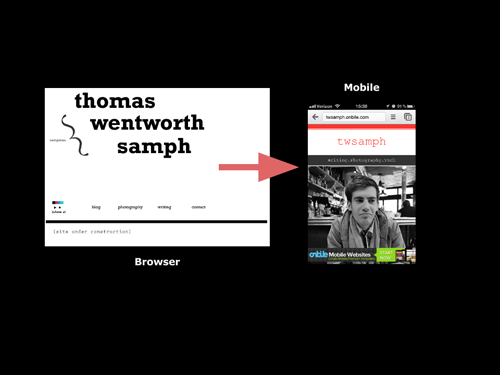
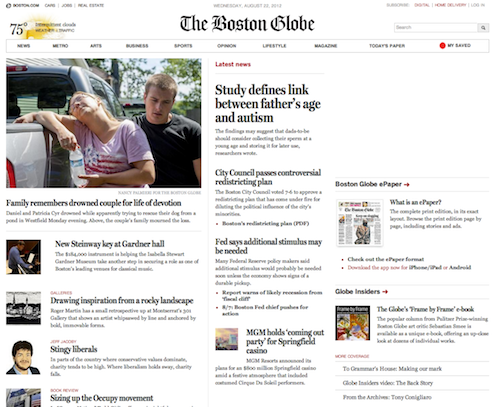
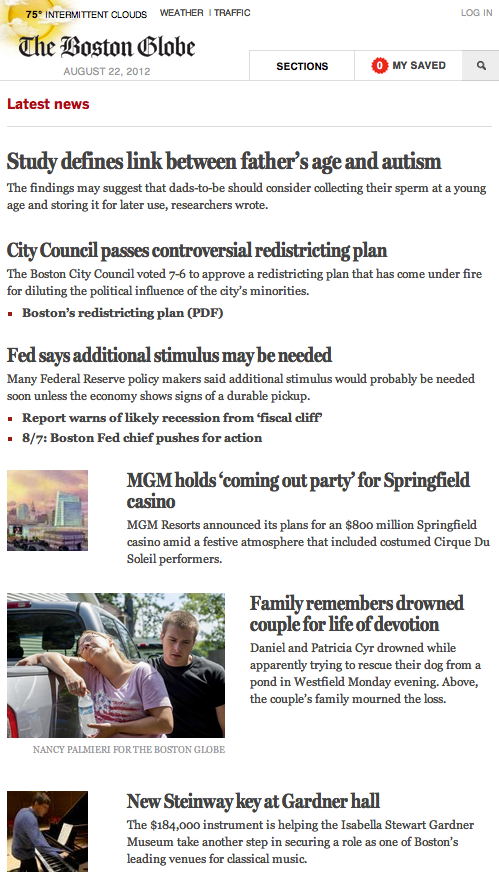
| How to Build and Monetize a Mobile-Optimized Blog Posted: 05 Sep 2012 07:06 AM PDT This guest post is by Thomas Samph and Matt Convente of Grovo.com. For bloggers, creating a mobile site can seem daunting. Without the time, money and a working knowledge of various coding languages, a mobile site can seem out of reach. But today, just like anyone who only has a desktop version of their website, that thought process is outdated. Mary Meeker, a partner at Kleiner Perkins Caufield & Byers, noted in her 2012 Internet Trends report that mobile traffic today accounts for 10% of total Internet traffic. What's more, way back in 2010, she predicted that mobile users would surpass desktop users by 2014. Even more recently, the Google Mobile Ads Blog released an infographic showing that in the United States, 47% of searches for information about Olympic athletes or news about the Olympics were conducted on mobile devices. In other words, the rewards of going mobile far outweigh the risk. Plus, with the myriad of tools at our fingertips, creating a mobile optimized site isn't as difficult as it sounds. So let’s take a look at why you need a mobile optimized site. Then we'll show you how to do it. And of course, let's not forget to monetize, too. Why have a mobile site?Even by the time Meeker released her Internet Trends report at the All Things Digital conference in May, we knew where the Internet was headed. The Internet is going mobile, and bloggers need mobile sites. Here's a short case study: think of all your favorite sites. The majority is already mobile-optimized, and there's a great reason why. Whether readers are checking in before they go to bed, as they're waking up, or on the go, mobile-optimized sites offer great user experiences no matter what device readers are using. Let's see a demonstration. Below is a screenshot of the New York Times desktop version, to the left, and its mobile version, to the right. When you access the New York Times from a mobile device, you actually get the same version of the site as from a desktop browser, just smaller. This is what you want to avoid by creating a mobile version of your site. "But wait," you say, "The New York Times has an app that I can access from my mobile device." True; but there's a large difference between native mobile apps and mobile versions of sites. Whereas a native mobile app requires a brand new infrastructure (i.e. lots of time and resources), a mobile version of a site simply means that the existing site is presented to mobile users in a user-friendly format. Plus, a mobile version of a site doesn't require its own content management system. To see the difference, let's take a look at the New York Times native mobile app, and the mobile-optimized version of their site: In comparing the two, we can see that there's much more functionality in the native app to the left, but the mobile version to the right is a huge step up from looking at the desktop version of the New York Times on a small screen. Now that the difference between a native mobile app and a mobile optimized site is clear, there's one distinction still to make. We'll illustrate that with the following two sites: Both Mashable and Ethan Marcotte have mobile versions of their sites. But there's a subtle difference between the two, which has huge implications on how easy (or difficult) it will be for you to create a mobile optimized version of your site. When Mashable's site detects that a visitor is accessing it from a mobile device, it shows that visitor the mobile version of the site, instead of the desktop version. Ethan's site, on the other hand, uses responsive web design, where the elements of the site rearrange themselves depending on the size of the browser. Check it out by clicking and dragging the corner of your browser on his site to make the content bigger and smaller. You'll see that all the content shifts and rearranges itself based on the size of your browser. In fact, Ethan Marcotte wrote the book on responsive web design. He's a good act to follow. But following him is not easy, by any means. Responsive web design is a very difficult emerging trend in coding and design, and few people can pull off a site like Ethan's. So, bloggers are left with a decision when it comes to creating mobile-optimized sites: create a mobile version of a blog, or build a site using responsive web design. How to make a mobile-optimized siteUsing a pluginThere are several methods you can use to create a mobile optimized site. But anyone with a Blogger blog has it easy: Blogger blogs are automatically set up with a mobile-optimized version. If you use WordPress, the easiest method is to use a WordPress plugin. To see what your site might look like after you use a WordPress plugin to create a mobile-optimized version, check out TechCrunch's browser version compared to its mobile site: WordPress, which powers TechCrunch, has a number of plugins that can optimize your site for mobile—all you need to do is install one of them. Wapple Architect will display the mobile version of your website to visitors with mobile devices. It supports AdMob and Google Adsense, and allows you to retain the URL structure of your current site, instead of having to create a new subdomain for the mobile version. WPtouch is another popular WordPress plugin that, like Wapple, is fully customizable to your needs. There's also an option for mobile visitors to switch back to the desktop browser version if they wish to do so. The WordPress Mobile Pack transforms WordPress blogs into mobile sites quickly and easily, while offering a range of customizable features. Again, you'll have the ability to manage your ads through AdMob or Google Adsense. With this plugin, however, you can view mobile analytics apart from your desktop analytics. By using these plugins, you ensure that those visiting your site from a mobile device will see the mobile version only. Problem solved. However, if you're looking for more customization, or you're not using WordPress, check out Onbile.com. Instead of building a mobile site from scratch or installing a plugin, Onbile lets you build a slick mobile interface with no coding. You can choose from several themes, customize the pages, and link in your RSS feed. Once you're done building, grab the redirect code and place it in the index of your site, and you're ready to go. Here's the transformation of my website: Unlike WordPress plugins or Blogger mobile sites, however, the free version of Onbile requires that you keep the Onbile advertising banner on your mobile site—not the best choice if you're looking to keep your mobile site monetized. Still, using WordPress plugins or sites like Onbile that let you build your own HTML5 mobile site can be a great quick-fix for anyone looking to appeal to mobile traffic without having to get their hands dirty with code. In the next section we'll discuss some more in-depth methods of creating a great mobile presence with responsive web design. The feint of heart can skip to the last section! Using responsive web designResponsive web design is a way to build mobile capability into your existing site. This method is much more difficult than building another version of your site and redirecting, such as with Onbile, and it requires a deeper strategy and planning to pull it off. For another great example of responsive web design in action, check out the Boston Globe's site. Note that as you change the size of your browser, the content of the site changes as well. This is made possible by media queries, which control the adaptation of site layout and content based on certain conditions, such as screen resolution, orientation, and pixel density. Media queries are placed either in your master CSS file, or in a separate file; it's really up to you. Having them in your master CSS file means you have one less file to load, but having a separate file for responsive styles makes them easier to maintain. However, no matter which method you choose, you must place your responsive styles after your main styles. This is because browsers render code from top to bottom. If your responsive styles are placed above your main ones, they won't be activated when they’re needed. Here are some sample media queries that you can run to adjust the layout of a page when a visitor's screen resolution is a certain size. 1. Make a layout that adapts to a max screen width of 600 pixels (likely a phone): @media (max-width: 600px) { CSS goes here } 2. Make a layout that adapts to screens between 768 and 850 pixels (likely a tablet): @media (min-width: 768px) and (max-width: 850px) { CSS goes here } The last step to a successful mobile site is to add the viewport meta tag in your header. This determines a device's width and informs the mobile browser, making it a necessary supplement to media queries. In order words, media queries adjust your CSS to varying widths, whereas viewport tags determine the starting width of the device a visitor is using right now. In addition to device width, viewport tags can also assign initial and maximum scale. Here’s an example meta viewport tag: Here, initial-scale should be set to 1 so the correct responsive styles are displayed for your specific mobile device. The maximum-scale value can be whatever you want, though it's important to note that zooming on a mobile device might cause some site elements to break, similar to zooming on full-width browsers. If you want to disable zooming, set maximum-scale to 1. Let's not forget to monetizeFor any blogger who uses AdSense, it will be fairly easy to keep the mobile version of your site monetized. And if you don't already, you can use AdMob, another Google advertising service designed specifically for mobile devices, to serve mobile banner ads to your mobile site. Still, there are several common problems with advertising on mobile sites:
However, those problems have some quick solutions:
How mobile’s your blog?To prepare for the mobile traffic of the future, bloggers need mobile sites. Although some methods are more time consuming and difficult than others, there's a way to do it for bloggers of all skill levels. And with more and more data surfacing about the volume of mobile traffic, from Mary Meeker's reports to the mobile search volume at the Olympics, going mobile is all the more necessary. Do you have a mobile-optmized blog? How’d you build it? Tell us in the comments. Thomas Samph, a product analyst, and Matt Convente, a front-end developer, both work at Grovo.com, an online training and education platform for cloud-based software. Originally at: Blog Tips at ProBlogger How to Build and Monetize a Mobile-Optimized Blog |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



















.jpg)
0 comments:
Post a Comment