“How to Target 25-40 Year-olds Online” plus 1 more |  |
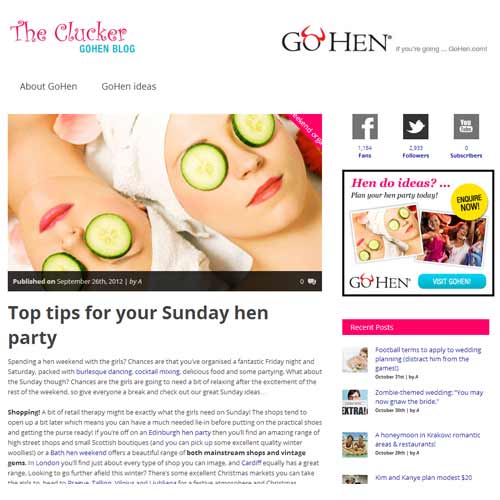
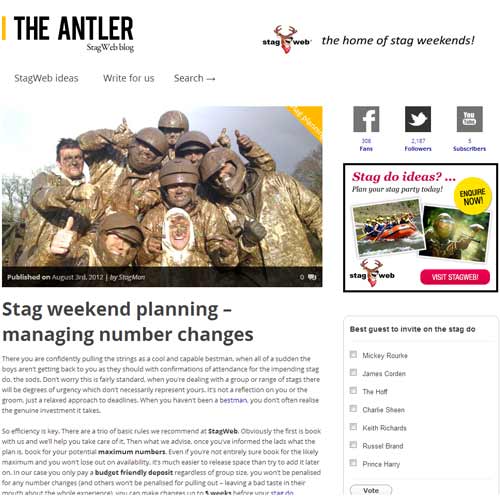
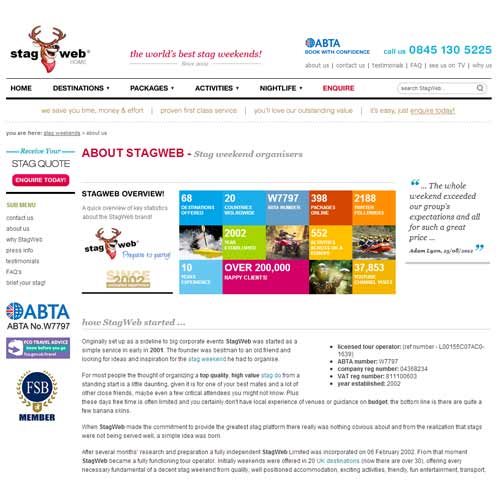
| How to Target 25-40 Year-olds Online Posted: 26 Nov 2012 12:08 PM PST This guest post us by Genevieve Flintham of www.stagweb.co.uk. Pictures of the day's events, winter landscapes, and memorable quotes. Titles laden with puns, facts, and intrigue. An architectural layout that's accomplished, savvy, and uncomplicated. Each target group demands a different set of things when it comes to websites and blogs, but in this instance we're going to look purely at users aged between 25 and 40. This is my target market. With ten years of experience targeting this commonsensical group, we've made some discoveries through our two blogs, The Antler for grooms-to-be and best men, and the GoHen Blog for brides-to-be and maids of honour. Here’s what we’ve learned. 1. Keep it informativeAs with targeting any group online, it's important to first understand this age group. They've grown up with technology and sales pitches hitting them from every side and are, to some degree, immune to the typical advertising approaches. As a first piece of advice, ensure that any form of engagement, whether it's a blog post, advertorial or product description, remains fairly non-promotional. We've found that people in this age group prefer instructional, informational posts; the most-viewed posts on our blog are Top tips for your Sunday hen party and Stag weekend planning—managing number changes. If you're targeting a younger demographic, less-wordy posts tend to be favoured, such as those including bullet points, infographics, and pictures. 2. Tell them (nearly) everything about youAnother factor we've found when targeting this particular age group is that the bare facts ain't gonna cut it. We make sure to state all the facts (including that we're financially protected, our contact details, testimonials, etc.) whenever we get the opportunity. Make information about yourself readily available and if you've got great credentials, let them know! This demographic tends to be wise to companies that could rip them off and have seen a fair share of reputed companies go bust, so they need to know that they can trust you. To back ourselves up, many of our blog posts link to the following page: 3. Appreciate that it's a great target market to haveThere are many benefits to having a target audience of 25-40 year-olds. One example is that picture placement seems to have little effect; we've spent years trying various positions of quality pictures and call-to-action pictures, but the resulting enquiries for each page haven’t changed with each different position. As well as that, they're wise to the testimonies of the company—great for genuine, successful businesses, since this audience is able to weed out the fakes. 4. Mix old and newOnly slightly less tech-savvy than their 18-25 counterparts, 25-40 year olds are spending increasingly more time online. Many people have suggested that offline advertising will soon become redundant, but Direct Marketing News does point out that when trying to reach the 20- to 45-year-old demographic that “word of mouth has always been a powerful marketing tool.” Word of mouth has transformed to be word-of-mouse now though, and if you're looking at online advertising then mix in the elements of the old (aiming to get people talking about your product) with parts of the new (finding innovative ways to target consumers). If you don't mind paying for social media advertising, the best fairly new way to target specifically 25-40 year olds might be to employ the use of Facebook hypertargeting; when going through the advertisement setup process, select this age group as the only ones to see your ad. Overall, to avoid making any egregious errors when targeting the 25-40 age demographic, ensure that your content is informative, your company values are reflected, and that you bring contemporary elements into a traditional mix. Do you target 25-40-year-olds? What extra tips can you share with us? This is a guest post by Genevieve Flintham of www.stagweb.co.uk. Originally at: Blog Tips at ProBlogger How to Target 25-40 Year-olds Online |
| Blog Design for ROI Rule 2: Highlight Your Key Content Posted: 26 Nov 2012 06:04 AM PST This guest post is by Gab Goldenberg, author of The Advanced SEO Book. Previously in the Blog Design for ROI series, I discussed the importance of prioritizing your email optin form within your page layout. The next best use of space in your design is to highlight your key content. Why does highlighting your key content matter?There are a few reasons why this is important.
When I say you should highlight key content, I don’t just mean posts, I mean your key posts and key blog categories. You can pick key categories either by popularity of the category’s posts and/or frequency of posting on that topic. In the main content areaIn this regard, I think ProBlogger’s design circa end of 2005 was a brilliant, successful approach to the problem: Beneath the logo and banner ad, there are three visually dominant content blocks. The prominent position is one part of the story. Another part of the success story here was the specific content featured.
I don’t know if it was deliberate at the time, but to me the content in those blocks is arranged in increasing order of expertise. Beginners can read, “What is a blog?” Intermediate bloggers can dig through the archives to satisfy their curiosity and deepen their knowledge. Experts can see interviews and case studies with particular details, as well as tools for for implementation. In the sidebarAnother popular place—though probably less effective—to highlight a blog’s top content is the sidebar. Here’s how Copyblogger did it back in the day.
And you’ll see that this is still where CopyBlogger highlights his top content today:
While CopyBlogger didn’t also link to category pages in 2006, you’ll see the design comes around and does this later, with the categories linked to above the Popular Articles section. Again, he enables people to go deeper into his subject matter and deepen their knowledge. Email form + top content = win?Another aspect which I like about Copyblogger’s positioning of the top content in the sidebar is that it’s right next to his email optin form. One best practice for optin forms is to provide a [lightbox / popover] link to a sample email so people can preview what they’re signing up to. This advice comes from those well-known conversion experts, the Eisenberg brothers, founders of FutureNow. Here’s a look at their optin form.
Caveat: I said that I like this association of the email form with links to key content, because I think it’s similar to providing a sample newsletter as advocated by conversion rate gurus like the Eisenberg brothers. I haven’t tested it myself, though, so I don’t know if the analogy (sample newsletter link = top blog post links) holds true. Raise ROI by highlighting your key contentAfter your email optin form, the most important element of your blog that you need to devote space to is your key content. It shows what you blog about, builds your loyal and subscribed audience, and helps people explore your archives. Your key content is not just articles, but also categories and additional resources like tools and case studies. Organizing the key content call-out by the intended audience’s degree of expertise is a practical way to make multiple audiences happy. Placing the key content near your email optin form gives people a preview of what they’ll get in the newsletter, and may increase subscriptions. I’d love to hear your thoughts on these tips in the comments. Have you tried these approaches? How did they work? Next time, we’ll look at integrating the community you’ve built around your blog into the design of the blog itself. See you then! Gab Goldenberg wrote The Advanced SEO Book – and you can get a free chapter here. Gab and Internet Marketing Ninjas, the folks behind the Blog Design for ROI series here on Problogger, are offering to mail you a free print copy of the Blog Design for ROI guide as a small book. Get your free copy from seoroi.com/blog-design-for- Originally at: Blog Tips at ProBlogger Blog Design for ROI Rule 2: Highlight Your Key Content |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














.jpg)
0 comments:
Post a Comment