ProBlogger: How to Get Your Headshot to Appear in Google Results—Wherever Your Content is Published |  |
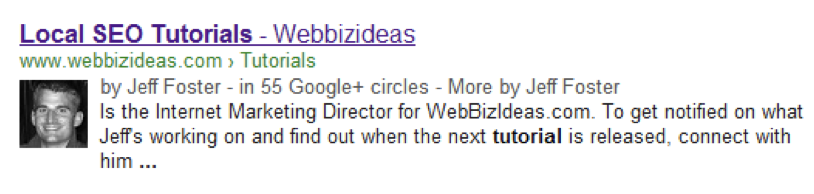
| How to Get Your Headshot to Appear in Google Results—Wherever Your Content is Published Posted: 04 Feb 2013 05:01 AM PST This guest post is by Jeff Foster of WebBizIdeas. Many people who blog want their image to appear next to their listing in Google's search engine results (SERP) when either they publish a post, their guest contributors publish a post, or when they guest post on other sites. What is the correct way to code your blog to ensure your content looks like this in Google.com? First, does having this picture in the SERP results increase Click Thru Rate (CTR)? Yes. Cyrus Shepard had a great blog post on SEOMOZ about how just changing his picture increased CTR by 35%! Imagine the increase in your blog's traffic if every blog post you write has your picture next to it. Where is your content located?So what are the steps that you need to take in order to get an author picture next to all your blog content, wherever it’s published? The steps you take depend on these three questions:
Content on a single author siteIf you own a blog and only you post on it, here are the steps to follow to get your image to appear in Google’s search results:
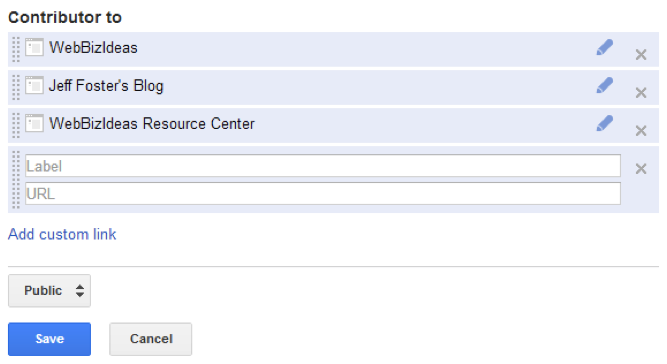
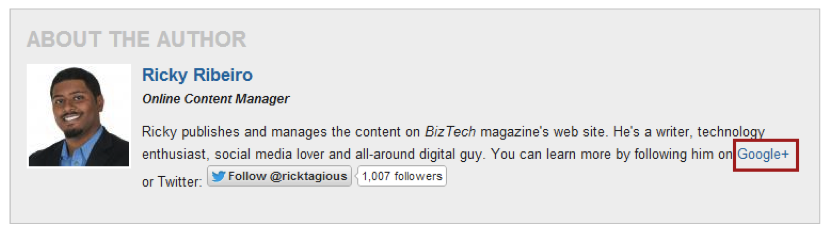
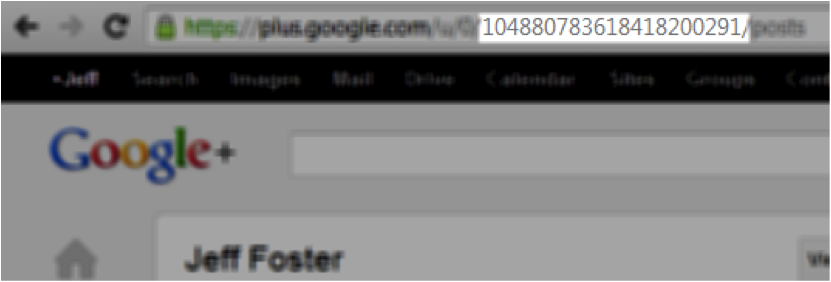
Next, option 1, drop this code into the <head></head> of your website: <link rel=”author” href=”YOURGOOGLE+URL” /> Note: You need to change the "YOURGOOGLE+URL" to the URL of your Google+ profile, like this, for example: <link rel=”author” href=”https://plus.google.com/117792845748456348623/” /> Or, option 2, add an author bio plugin to your blog so that an author bio section appears at the bottom of each post. It should look something like this: Next, link to your Google+ profile with the text "Google+" in this way: <a href="https://plus.google.com/(number)?rel="author">Google+</a> Note that you need to change the link in the example above to your Google+ account information. If you just link to your profile and don't add this, Google will not trust that it’s really you. Why do they trust it if you add this code? Because only people who have access to their own website should be able to add that code. So change the (number) to the number that appears in your Goolge+ URL, like this: <a href="https://plus.google.com/104880783618418200291?rel="author">Google+</a> Where does that 21-digit code come from? If you go to your Google+ profile, and look in the URL, you will see your unique, 21-digit number: Content on a multiple author siteIf your content is published on your blog, along with posts by other writers, follow these steps:
Now, link to your Google+ profile from that author bio page using the text "Google+" in this way: <a href="https://plus.google.com/(number)" rel="me">Google+</a> Note: You need to change the link in my example to your Google+ account information. If you only link to your profile, and don't add this, Google will not trust that it is really you. Why do they trust it is you if you add this code? Only people who have access to their own website should be able to add that code. Here’s an example: <a href="https://plus.google.com/104880783618418200291" rel="me">Google+</a> Then, link your name on each content page to the author bio page in the following way: <a href="AUTHORBIOPAGE" rel="author">Jeff Foster</a> Note that here, you need to change "AUTHORBIOPAGE" to your author bio page URL. Plus, you need to change "Jeff Foster" to your name in the example above. So here’s the example code: <a href="http://www.webbizideas.com/author/jefffoster" rel="author">Jeff Foster</a> Where do you link your name?Everywhere. If you have the author’s name on top of the post, in the author bio, or even in a “More articles by” box, you should link using rel=author to tell Google that the linked page is the author's bio page. Content on another site
Is your picture appearing alongside your search results?It’s not hard to make sure your image appears in the search results, and as we’ve seen, this can increase clicks to your articles—whether on your blog or someone else’s. Have you made these changes to your blog yet? Let us know in the comments. Also, if you’re a visual learner take a look at the a video and infographic tutorial I made to reflect the information in this post. Jeff Foster is the owner of WebBizIdeas, an SEO, social media marketing and website design firm. Visit his seo resource center for more helpful tutorials on how to promote your business online. Originally at: Blog Tips at ProBlogger How to Get Your Headshot to Appear in Google Results—Wherever Your Content is Published |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |













.jpg)
0 comments:
Post a Comment