“Help! My Baby is Sick and Someone is Stealing My Money!” plus 5 more |  |
- Help! My Baby is Sick and Someone is Stealing My Money!
- How to Deal with a Firestorm of Controversy on Your Blog (Before it Suffocates You)
- 7 Surprising Skills Blogging is Teaching You
- The Power of Personalisation
- How we Built our 2 for 1 Sale
- How to Produce Great Content Fast – in Five Simple Steps
| Help! My Baby is Sick and Someone is Stealing My Money! Posted: 12 Jul 2013 08:19 AM PDT This is a guest contribution from Andrew Grant, owner and author of The Freedom Blog. Two weeks ago I made a shocking discovery. I found out that my youngest child, barely out of nappies, has been infected by a terrible virus with the sinister name of SASS. SASS spreads at an alarming rate and is highly contagious. Prevalence has doubled in the last year alone and the most frightening thing is that SASS is propagated by one of our favourite modern technologies; the smartphone! OK, don't worry; I'm not talking about real children. You don't have to hygienically dispose of your iPhone, just yet. SASS stands for Short Attention Span Surfing and I just made it up. But this fictional disease does represent a very real threat to something very precious to me; my young, fresh-faced blog. If you are a fellow blogger, you'll know exactly how I feel. Just like a real baby the birth of a blog is often protracted and painful, yet at the same time, strangely moving. Once mine entered the world, I was anxious to show it off, but also curiously shy in case people thought it was ugly. I dressed it in a pretty theme, fed it with the freshest content and showered it with unnecessary plugins on the slightest pretence. At the same time, I anxiously monitored its vital signs, reacting to every burp and hiccup; even getting up in the middle of the night just to make sure it was still breathing. The Danger SignsIt was during one of my nocturnal check-ups that I noticed something was wrong. At first everything appeared normal. I noted, as usual that mobile visitors represented about twenty percent of my overall traffic, split roughly 50/50 between tablets and smart-phones, which is exactly what I would expect from reading the latest tech news headlines. Mobile is growing like crazy. The latest report from Monetate for example, shows that mobile share of web traffic has doubled in the last year alone from 10 to 20% (in line with my stats) and businesses with retail sites now get a better conversion from their tablet users than they do from desktops. It seems we're happier to buy on our iPads than our Dells, these days. Smart-phone users aren't quite so keen to buy stuff, yet. But that will change as web designers catch up with the opportunity. Therefore, it seems perfectly feasible, as Morgan Stanley have predicted, that in less than two years, more than half the people who visit my site, or yours, will be on some sort of mobile device. So, what's the problem? Mobile users are as good as any others, aren't they? Well, yes, but also a big, No. Like most blog-parents I had been careful to choose a nice warm, mobile-responsive theme, so that my baby would look his best on any browser, but I was beginning to suspect that it wasn't enough. When I started looking at my analytics for visitor engagement, I found a disturbing dark shadow on the X-Ray. Although my desktop stats were holding steady, mobile user-engagement was significantly lower. In fact, the figures were remarkably symmetrical. Twenty percent of my visitors were reading twenty percent fewer pages and leaving twenty percent sooner than everybody else. Except for one visitor, who spent 25 minutes browsing my blog on a Motorola phone. But I don't think he counts. I think he was asleep! Why don't they like my baby?I wanted to figure out why my content wasn't working for mobile users, so I took a critical look using my own smartphone. I could see the problem straight away. Even though my nice, responsive theme was doing its best to optimise the presentation, there were bigger issues. The site took too long to load, the font was difficult to read indoors and impossible in daylight, the graphics were too big and the layout looked uninviting. Clearly, my mobile readers were receiving a second rate experience. It was no surprise they were bouncing off to go and play Angry Birds. I could see it was time for a change, but the real tipping point came when I read this piece by Amy Mischler at mobithinking.com "Building a dotMobi site means that your URL will automatically feature on the ‘zone files’ that we maintain for ICANN, which are regularly requested by mobile search engines, directories and other sites as ‘seed lists’ for the indexing of mobile-centric web sites. In other words, the use of a dotMobi domain will automate the beginnings of your search engine and directory submission process – in fact each month these log files are requested by around 5,000 interested parties." Does that smell like free traffic to you? Bear in mind that was written in 2008, so imagine how much opportunity there is now! Note: Dot mobi is a top level domain (TLD), just like dot com or dot org, which was introduced in 2006. It is intended to allow sites to differentiate themselves from their desktop counterparts and indicate that they are focused on a mobile audience. You can register a dot mobi domain with any of the usual domain name providers. Can Anybody Help Me?So I began looking around for advice on how to 'go mobile'. Surely, I thought, there must be plenty of other bloggers who are way ahead of me on this one. Mustn't there? Well, as it turned out, there weren't. What I found was lots of advice in two areas. Neither of which was much help. Firstly, there were dozens of articles advising the use of responsive themes and secondly, I found plenty of suggestions for apps allowing me to post on the move. Since I already had a responsive theme and no desire to write my articles from the inside of a whale's belly, I was disappointed. Nowhere could I find anybody talking about things like user engagement, mobile content optimisation or multi-media repurposing, except as a means of building backlinks. It seemed I was on my own. But then I discovered something even more shocking. Someone is stealing my money!Let's see if you can spot it too. Here's a little challenge for you. If you have a responsive theme on your blog, take look at it on your smartphone. Looks nice doesn't it? All your posts neatly lined up, one on top of the other. Lovely, slidey, scrolly action. See those front-page extracts whizzing past your fingers. Wheee! Now look a little closer. Notice anything missing? No? Are you sure? OK, I'll give you a clue. Think of the word 'sidebar'. Are you getting it now? Where is your sidebar? Not there is it? I don't know which responsive theme you're using, but every single one I've tried has dumped my sidebars like a cheap date, as soon as it spots a hot, new smart-phone. And what are the three most important things that most bloggers keep in their sidebars?
Those clever boffins who designed your, oh-so-elegant, responsive theme have completely forgotten to include the three most important elements of your blog; the elements responsible for reader engagement, visitor retention and monetization. Programmers are pilfering our pocket money! Of course, it's not deliberate. I hope. But it is bad design. It solves one problem but creates a bigger one. Really! Can Anyone Help Me?Once again, I turned to the heavy hitters to find some answers. Surely, the big bloggers are not so dumb as to let 20% of their readers go by without showing them a single ad? They must be doing something really creative to get round this problem. Mustn't they? Well, once again, not exactly. Out of five big names chosen at random and viewed on my smartphone, three showed less than ten percent of their normal number of ads and two of them had no ads at all! Sorry, Problogger, I'm afraid you are one of the latter. The ones who did manage to squeeze some in, were usually settling for a single banner at the top of the front page and maybe a box ad at the bottom of each post. The most effective solution I came across was to make the advert into a post. That way it would appear as part of the front page scroll and carry the same visual weight as a post I've since discovered this is called 'native advertising', though I'm not sure why. Despite these small pockets of advancement, it was clear that the mobile interface is a problem that we're all wrestling with. What we need is an action plan to inoculate our babies against SASS. Since no one else seems to have got round to it yet, here's mine. Mobile Action Plan – Mark 1SpeedOptimise everything; mobile users may have slow, 3G connections
ContentYou probably don't want to write two sets of content, so use the same posts as on your main site, but mobile-ise them, like this:
MonetizationGet clever with your adverts
Visitor retention and list building
AccessUltimately, mobile users should really have their own gateway
Once you put your mind to it, the mobile challenge starts to throw up all sorts of new opportunities and new ways to deliver good content. In fact some of those ideas might work well on your main site too. Cured?The real question is; will doing all this cure our babies and let them grow big and strong again? The simple answer is, I don't know. But we have to try something, or blogging as we know it, is in danger of disappearing. Maybe the future blogging model is virtual and distributed, rather than site-centric. Imagine that your content is everywhere and readers simply access it via an app which draws in articles, slides, videos and audio files from all the different places you uploaded them. Rather than getting hung up on the framework of our site, we should be focused on creating multi-purpose content, ready to be delivered, via whatever medium comes along. Right now we're thinking about mobile. Next year it might be a wristwatch, or Google's Glasses or a flexible screen sewn into your jacket. Ultimately, the biggest lesson for content providers is that we need to separate the intellectual property from the real estate. Whatever it looks like, people will still want content and we need to be ready to give it to them. Or someone else will. For a list of useful test sites, plugins and tools to help you go mobile, you'll find a page called 'Mobile Resources' on my blog. Let us know what you think. What steps have you taken to mobile-ise? What solutions have you come up with to monetise on smartphones? Andrew Grant is the owner and author of The Freedom Blog a site where aspiring bloggers and internet marketer can find inspiration, practical advice and food for thought. Originally at: Blog Tips at ProBlogger Help! My Baby is Sick and Someone is Stealing My Money! |
| How to Deal with a Firestorm of Controversy on Your Blog (Before it Suffocates You) Posted: 11 Jul 2013 08:41 AM PDT This is a guest contribution from Sherice Jacob. You've just hit Publish. You don't know what will happen from here, but at the moment, you feel relieved. You've just written one of the most controversial, eye-opening, highly-polarizing posts on your blog. You know it's ripe for debate and there are going to be readers who take your perspective personally – as if you secretly wrote it for – and about – them. Some bloggers will tell you that controversy is one of the best possible angles you can take on your blog. And for some people, it is. For others, it can be a disastrous downward spiral – but one thing is certain, people will love it, either way. Case in point, the social meltdown that occurred on the Amy's Bakery Facebook page after the company was featured on chef Gordon Ramsay's Kitchen Nightmares. Chef Ramsay actually quit the episode because the proprietors refused to listen to him. That, coupled with thousands of comments from users on Reddit and Yelp added fuel to the fire. The husband-and-wife team leapt into the fray, alternating between defending themselves and cursing out the posters. It was the perfect example of how NOT to handle controversy and criticism. It's also worth mentioning that consequently, their page went from 2,500 likes on Facebook, to over 50,000. It's doubtful that people liked the company as much as they liked the drama. Why We Secretly Both Love and Hate ControversyOn the whole, we like to play it safe. Even as young children, we're taught not to "ruffle any feathers" and to use our "indoor voices". But a good controversy demands that we draw a line in the sand and dare others to cross it. If you've got a topic so heartfelt and genuine that you just have to share it – do it. One post that's near and dear to you will be worth more to your readers than ten "safe" posts. The fact is, no one knows the topic like you do. Considering that you're not riling up readers just to touch a nerve, and that you truly do value and believe in what you have to share – then you've already laid the groundwork for a good controversial post that makes a point while remaining open to discussion. You Don't Need to Seek Out Their ApprovalWhile it's nice to have readers in your corner vouching for your perspective – you don't need to actively seek out their approval. Nothing makes a blogger look weaker than stating their point and then chasing it up with "Am I right, guys? Am I right?" By the same token, don't do a complete 180 degree shift and play the victim card. Hand-wringing and taking everything personally just gives the criticizers more reason to keep attacking you and your post. Sadly, some people do this as a form of entertainment. Know when to respond, when to walk away, and when to learn from your actions (and yes, you can do all three of these based on the comments in your post!)
Above all, don't attack the commenters for posting their point of view, like the bakery company did. They simultaneously managed to proclaim their goodness, lash out at posters and play the victim card all at once. Don't Turn Your Audience into Mashed PotatoesKnow what bloggers and mashed potatoes tend to have in common? Lumps. In that, as bloggers, we've been preached to so much about personas and demographics that we tend to lump all our readers together in terms of likes/dislikes/interests/lifestyles. Like MMO computer games? Then you must be a level 60 basement-dwelling, cheeto-stained neckbeard! Wrong. Resist the urge to lump your audience together into neatly organized stereotypes and they'll be a lot more forgiving of your observations (even if they disagree with them). Every user has a unique perspective, so making generalized statements toward a group, a product or a person is sure to inflame the others who don't match that generalization, and resent being pigeon-holed into that group. Agree to DisagreeRemember above all, that this is your blog. You can answer questions, post responses and make corrections on your own terms. Keep the discussion on track and resist the urge to give in to commenters who interrupt or veer off topic. Stay focused and agree to disagree. Who knows? Maybe after making your first controversial post, you can follow up with a "What I've Learned" lesson. Above all, resist the urge to delete the post and censor the comments. Blogs are not a one-way street. Your true readers will follow you to the ends of the earth and back, even if they don't agree with you. And that's what makes a controversial post so rewarding. Want to improve your blog, but don't know where to start? Sherice Jacob offers comprehensive blog reviews with an emphasis on getting you more subscribers, more traffic and more sales. Learn more at iElectrify.com Originally at: Blog Tips at ProBlogger How to Deal with a Firestorm of Controversy on Your Blog (Before it Suffocates You) |
| 7 Surprising Skills Blogging is Teaching You Posted: 10 Jul 2013 08:03 AM PDT This is a guest contribution from Kelly Teng, Digital Outreach Specialist at Switched on Media. Blogging can take you on a whirlwind journey. It can have you running around at events, losing sleep, and sitting in front of your computer for hours and hours (and hours…). The end result is a great blog with stellar posts, and a myriad of experiences that you get to embark on and incredible people you get to meet. However, your experiences and the amount of time you invest don't just make for a great blog – in fact, your blogging benefits you in ways that you may not even realise. Here are a few surprising skills that you acquire as a byproduct of blogging. You may discover some hidden talents you never thought you had (party tricks not included). The gift of wordsAll right, perhaps this isn't a surprising skill: blogging has you writing almost every day, so it's almost a no-brainer that you'll become proficient at it over time! When you blog, you have to think up creative and interesting ways to convey your content to your readers, and also you have to articulate your thoughts clearly and express yourself well. Although you may not notice it, your writing has improved. Don't believe me? Take a look at your first few posts and compare them to what you are writing now. Blogging is also useful to help you find and establish your own personal tone of voice and style of writing. Whether your words are motivational, inspirational, dry and sarcastic, funny, or apathetic, you'll slowly uncover a style that will stick with you and your blog for years to come. Time managementUs humans are notorious for complaining about having so much to do in so little time. We struggle to find time for work and looking after our families, let alone looking after ourselves and doing the things we want to do. Blogging is almost like a crash-course in time management. You have to manage your regular job (if you have one), your family, writing, answering emails, scheduling posts, and formatting and designing your blog. You have to coordinate taking photos for a post with making lunch or dinner for your kids. You have to be as punctual as possible with your posts and comment responses; if you don't, your readership stays stagnant or falters. You have to check and reply to emails quickly as well, because often opportunity can come knocking, get impatient, and leave. It starts to get overwhelming, but then you adjust and figure out better ways to manage your time. Your blog is teaching you how to be more efficient and effective, and to get as much out of every day as you can. A little bit of designWhen you started out, you probably selected a default Blogspot, WordPress or Tumblr theme for your blog. However, you have probably found that as your readership grows, you begin looking for a new theme or revamp your site with a customised feel (maybe it's even in alignment to your tone of voice). You also have probably jazzed up your photos with text, borders, and colour balanced them on Photoshop to make them look better as well. Without even realising it, your blog has helped turn you into a bit of a designer. From choosing a colour palette to redesigning your layout and editing your images, you now have more design experience than much of the adult population – without even trying. Relationship creation and maintenanceBrands and bloggers are working together more now than ever. Many bloggers get approached by brands on a daily basis for reviews, giveaways, advertisements and guest posts; for those that haven't yet, it's only a matter of time. The more you interact with brands and advertisers, the more adept you become at creating and maintaining business relationships. You learn how to reach diplomatic solutions and establish partnerships with stakeholders, and to work in a way that is mutually beneficial for you, your readers, and your stakeholders (be it a brand, client, or customer). Through working with brands, you can also learn how to become a brand storyteller and a creative as well, by talking about products or companies in a new and exciting way that fits your audience. Diplomacy to rival U.N. delegates…and speaking of diplomatic solutions, blogging also helps you build your diplomacy skills. There are always going to be readers who will be unhappy when you change something, or trolls who have nothing better to do but to try and upset people. Unfortunately, these are a byproduct of sharing a piece of your life with the world; however, another byproduct is the chance to build your diplomacy and establish best business practices. Every unhappy reader you manage to quell and every troll you manage effectively contributes to your ability to diffuse a situation well – and this will come in handy often in day-to-day life, as well as in business. For extra tips to enhance your skills, have a read of Dale Carnegie's How to win friends and influence people. Content creation and managementThe key to a successful blog is content – there's no getting around it. As a blogger, you become a curator of content much like an editor of a magazine or newspaper. You plan and schedule posts, and must think about newsworthy and unique content that is relevant to your readership demographics. If your blog accepts sponsored posts, you often have to carefully plan it so it is spaced out along with regular content. You learn how to create useful and original content, and how to create a balance of editorial and sponsorship. In essence, you have the skills of an editor, which makes sense – after all, you are the editor of your own publication. Social media strategy and community managementThis is perhaps one of the most coveted skills in today's technologically saturated environment. With more and more businesses and people going online, experience with social media strategy and community management is a vital asset to have on your side. As a blogger, you talk to your readership base through social media outlets such as Facebook and Twitter, and you engage with them and share your life through Instagram and Pinterest. You plan content in advance sometimes, and learn how to acquire more followers and post content that is relevant, informative, and interesting. Through blogging, you have acquired the skills needed to manage a community online and strategies to foster stronger engagement and create effective content on social channels. Did you ever realise you were becoming so talented? What other skills do you think your blogging has taught you? Kelly Teng is a Digital Outreach Specialist at Switched on Media with a penchant for all things internet-related. Check out her other insights and musings here, or follow her on Twitter at @tellykeng. Originally at: Blog Tips at ProBlogger 7 Surprising Skills Blogging is Teaching You |
| Posted: 09 Jul 2013 08:37 AM PDT A year back, a new cafe sprung up in our area. At the time, I didn’t really pay much attention to it as I was satisfied with the 2 cafes I already went to each week. But last Christmas morning, I was desperate for a coffee and it being Christmas Day, no cafes were open in our area – except this one. So I went in that fine Christmas morning, ordered a take away latte and went on with the day’s festivities. The cafe had been bustling, which I put down to it being the only place open. The coffee was great and with it, they gave each customer a free nut slice/biscuit. That made an impression on me. Here in Australia, many cafes shut down over January as it’s our summer holidays and everyone goes to the beach. This new little cafe stayed open so I went in every day, to get my coffee. During what is a quiet time of year for most cafes, this little cafe was HEAVING with customers. I would sit at a corner table, working on my laptop (as I am today as I type this). I’d watch the staff work and customers come and go. As I did, I noticed something. At least half of the customers who came into the cafe were greeted by name, by the staff. When I first noticed it I thought it was a fluke, or that the staff member I was observing just had a freakishly good memory. But after watching for a few days I realised that it wasn’t just one person. All the staff were doing it. They not remembered names, they remembered orders. A customer would walk in and the staff member taking the order would loudly say, “Hi Jeff, large soy latte again today?” Over the next couple of weeks, I watched this happen every day. One day I even kept note of how many names and orders they knew. It hovered around the 50% mark. If they didn’t know the customer’s name. they would ask and then write it on the cup along with the order. When they handed the person the order, they always looked them in the eye and used their name. It struck me that while many cafes write the names of their customers on cups, as part of their workflow/organisation, this cafe was different. They went the extra mile and committed the details to memory. A funny thing happened to me while I saw their watching them personalise their service in this way… in fact two things happened.
It took me 4 days of going in before they got my name and order committed to memory but boy it felt good when they did. I belonged…. I had been noticed…. I was a ‘regular’. It’s no wonder that this little cafe is almost always full (in fact many days I can’t work there because there are no tables) and has a line of takeaway customers. Personalisation is a very powerful thing. Personalisation on BlogsToday, I’m sitting here in the cafe watching the power of personalisation in action and I’m pondering how (and if) it could be applied on a blog. I’m sure there would be many ways and would love to hear some suggestions of how you’ve seen it done. One that springs to mind was a practise I did in the early days of my own blogging, quite intuitively, and that was emailing anyone who left a comment on my blog. If I saw a new commenter, I would always answer the comment and then send the commenter an email to thank them and to let them know I’d replied. This personalised wasn’t really scalable after a certain amount of readers (without me becoming a full time community manager instead of a full time blogger) but it had a big impact in the early days of my blogs. I would get many, many emails back thanking me for doing what I did and I know for a fact that quite a few of those people became regular readers. How have you tried personalising your blogging to take note of individual readers? I’d love to hear your experiences!!! Originally at: Blog Tips at ProBlogger |
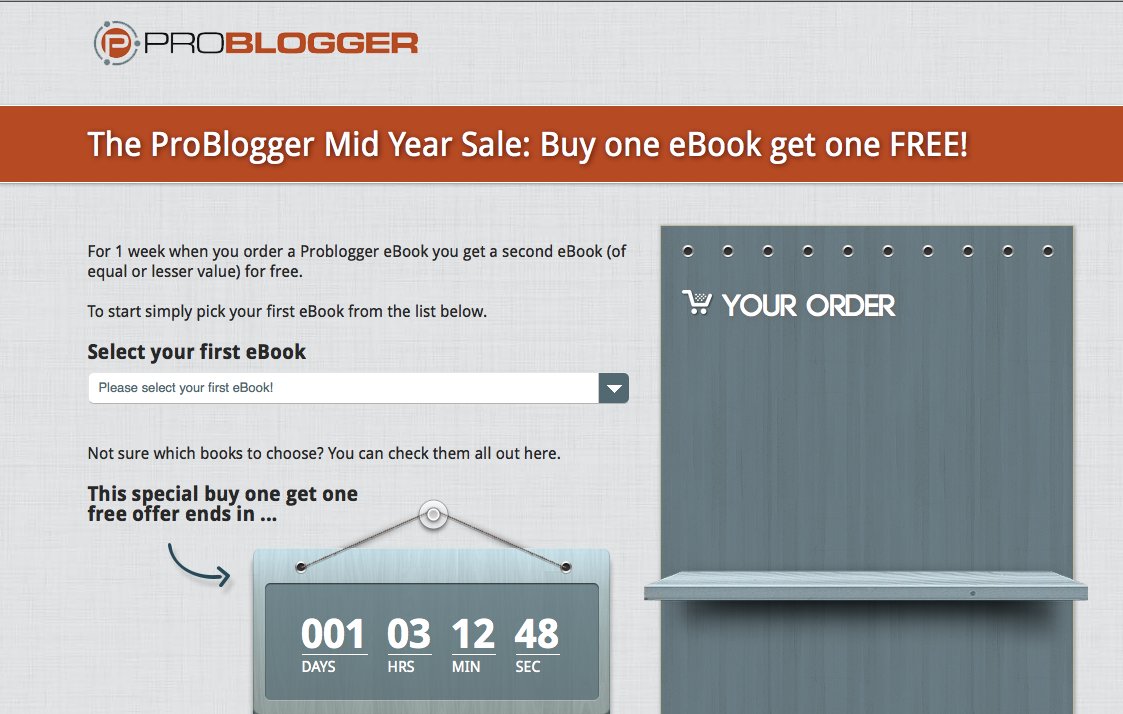
| Posted: 08 Jul 2013 11:24 AM PDT You might have stumbled across the 2-for-1 sale we're currently having on Problogger. We're also having one over on dPS too if you're interested in Photography! As soon as we launched this mid-year sale, we received a heap of requests from people who had picked up a bargain and wanted to know the logistical side of making the sale happen. So today we thought we'd share how we put it all together…
Setting up eJunkieThe idea of a buy-one-get-one-free sale seems pretty simple but the functionality behind it can get a little crazy. Campaigns like 'Buy this book and get a free bonus' or 'save X% on this product' are much more straightforward and easier to set up. You have a product, you add the freebie or apply the discount and you're done! With a buy-one-get-one-free sale, you introduce choice plus shopping conditions. You can select any book, and then pick a second book (of equal or lesser value) for free. Our first step was to figure out if we could actually do this in eJunkie – the shopping cart solution we use on Problogger and dPS. eJunkie has a neat function that allows you to combine two separate products into one. However, with over a dozen books on dPS we didn't want to have to set up a different product bundle for every possible combination. Our only hope was to add two products to the checkout and then apply a discount code, dependent on what was selected. The discount codeThe Problogger products have three different price brackets: $19.99, $29.99 and $49.99 so we set up three discount codes for each value. Then we had to ensure that some enterprising person wouldn't use, say, the $50 voucher on two x $19.99 eBooks. Luckily, eJunkie has the ability to set a minimum cart value for each voucher code. Thus:
For example, If you wanted to grab 31 days to Build a Better Blog ($29.99) and Blog Wise ($19.99) your total cart value would be $49.98 and the only voucher you can use the $20 code – the lesser value book free. Alternatively, you wanted to grab 31 days to Build a Better Blog ($29.99) and The Copywriting Scorecard ($29.99) your total cart value would be $59.98 and you can use the $30 voucher. That was hard enough for me to explain in a blog post, let alone asking a user to pick the right voucher! So we used eJunkie’s auto discount apply feature by adding '&discount_code=voucher' to the Buy Now button link. With discounts sorte,d it was time to attack adding two products to a checkout with one button. Multiple productseJunkie has a multi add function. The problem is that it's unsupported and doesn't reliably work in some browsers (which is beyond my ability to explain!). I would like to tell that I found a nice push button solution to this issue, but it took a developer working solidly for a couple of days to actually get it working reliably. I can't tell you want he did (other than go to JavaScript hell and back) but the code is there for you to see and use if you like. By solving this problem, we unearthed another. There is no nice way to clear someone's cart. So, if you click checkout then close the popup for some more window shopping and then click checkout again with different eBooks, everything broke. To solve this, again with some nifty work from our developers, we added some smarts on top of eJunkie to control this. Again – I'm not sure how it works technically… but it does the job. Once this was covered, I knew we could run the sale without having to resort to a new checkout system. A note about eJunkie: I realise that there are checkout systems that can do all of the above beautifully. But for a one-week campaign, it didn’t make sense for us to change to a new and unproven provider. Our solution isn't perfect, nor is it elegant, but gets the job done! Some of you will be able to use what we've set up here yourself, but others will be confronted with your own set of limits. As long as you're campaigning the way you want to and seeing these challenges as hurdles not barriers then you should be happy… Okay let's move on! The sales pageSo once we proved we could actually get someone to the checkout with the correct items, it was time to put a layer of paint on the sales page. We didn't have a lot of time as we wanted to run a mid-year sale, not a couple-of-weeks-after-mid-year sale, so I quickly put the copy together along with a wireframe and sent it off to our designer. With little time to spare and a review via my phone, I sent the first concept to be turned into a web page. The site elements were very simple.
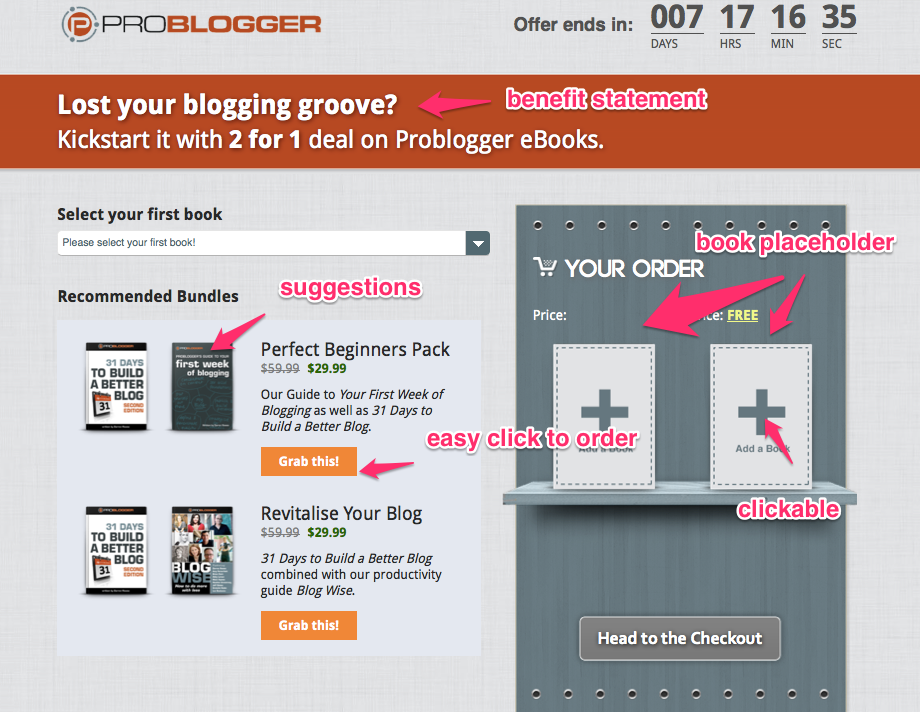
Darren and I were perhaps happier that it was done, that at the page itself, but with not much time to spare we made it live and start spreading the word. With the sale going well, we couldn't silence the little voice that kept saying, “This could be better”. So, a couple of days after launching the sale, Darren and I spent the day together throwing around ideas around how we could improve the page. The problems we identified were…
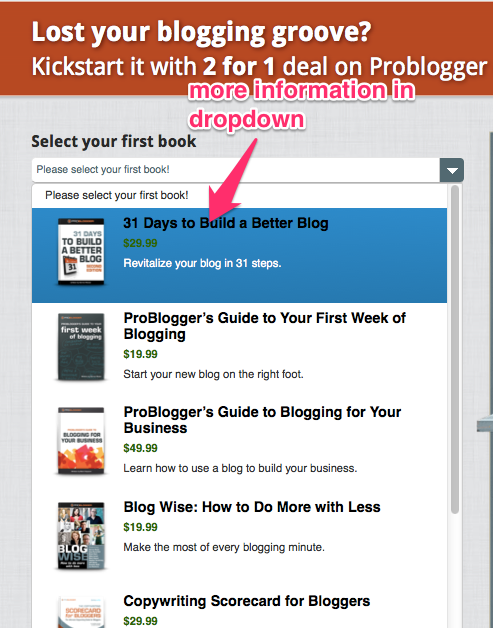
Our web guys agreed and had some great ideas of their own! We then had to make a call on whether or not we invested time correcting this, with a few days left on the sale, or we just kept this in mind the next sale. Given the fact that we had another last minute push of the deal in mind, and knowing we could extend the offer if need be, and our web developers hating the idea of leaving a job half done we agreed. Three day's later we released an updated version. A version we’re all much happier with. Perfect no, but vastly improved yes, and now ready for our final hoorah for this campaign.
The lessonsWhile the campaign isn't over and I haven't really reflected in full, there are already a few lessons I personally took from this experience. Worrying about what's possible will hinder your creativity. I decided which campaign I wanted to run long before I knew it was possible. By focusing on what needed to be done, not on what could (or couldn’t) be done, we were able to find a solution that many wouldn't have bothered seeing to the end. Let the little voice in your head guide but not paralyse. I've never hit publish on a sales page I was 100% happy with. If I waited until it was perfect I’d never publish a single page. You need to find the balance between ship at all costs and perfection. Your customers don't care about how hard something was to build; they care about how well it works for them. I was so impressed with the functionality we created that I forgot to stop and objectively think like a customer. Time may have got the better of me, but you should always take a breath and look at what you've done through someone else’s eyes. So that’s a behind the scenes tour of how we put this campaign together, the challenges we faced and the lessons we learnt. I hope some of you can put them to good use! If there are any other apsects you'd like to know how we did that then please let me know in the comments. As for me, I'm off to dream up the next impossible campaign! Originally at: Blog Tips at ProBlogger |
| How to Produce Great Content Fast – in Five Simple Steps Posted: 08 Jul 2013 08:47 AM PDT This is a guest contribution from Ali Luke, author of The Blogger's Guide to Effective Writing. Great content, posted on a regular basis, is vital to your blog's success. But most bloggers, especially those new to writing, struggle to produce high-quality posts as quickly as they'd like. This is usually because they're following some poor writing practices, like:
If one (or more) of those sound familiar, follow these steps and you'll be able to create great content, fast. Step #1: Come Up With Lots of Ideas |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |












.jpg)
0 comments:
Post a Comment