ProBlogger: The 5 Keys to Blog Usability |  |
| Posted: 08 Mar 2012 06:01 AM PST This guest post is by Neil Patel of Quick Sprout. The user is king. That's what a lot of pundits are saying these days, from usability experts to SEO gurus and content marketing pros. Actually, it's always been true, and it's why the mantra "content is king" has always been so important. Content is exactly what users wanted. Naturally, you should give them what they want. But content isn't enough today. Total user experience must be baked into blog content if you want to make it bigger and better so that you stand out and dominate in your space. These five elements of user experience are essential to doing just that. 1. NavigationWhen it comes to a site heavy with content like a blog, navigation is essential. The primary job of navigation is to lead the user around the site. When it comes to a blog, this is especially important. The goals are as follows:
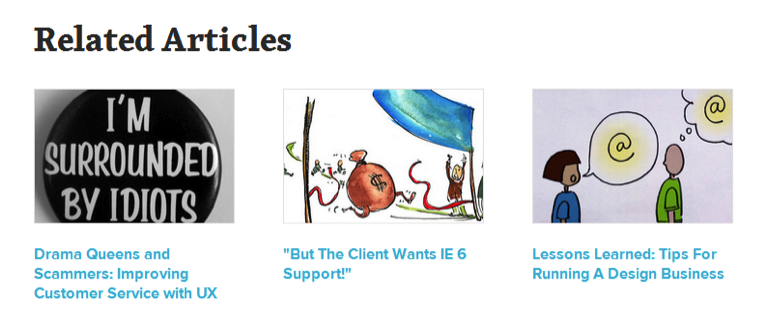
In the end, it comes down to putting the content where your users can find it. And the number one navigation strategy rule is this: the navigation should never change even though new content is being added. Let's deal with a couple of typical navigation problems: finding old content and keeping users reading. A blog that is just a few months old will not run into navigation problems. There just simply isn't enough content. As that blog grows, however, and new content is added, you will begin to run into navigation problems, namely older posts are getting lost and forgotten. That's not good. The common way to handle this is by adding a Monthly Archives widget to the blog. That is probably the worst possible way you can handle this problem. Instead, put your content in proper categories and use a workable search system. The Popular Posts sidebar widget is a great place to start. And instead of allowing the plugin algorithm to decide which content should go there, you make the choice. It's better to choose based upon your experience and what your analytics are telling you, than to let the machine guess. The same is true for adding older posts as related material at the end of posts. This is how Smashing Magazine does it: Internal links are also another great way to improve the navigation of older posts. This way you can give them related material that's immediately relevant to what you are writing about … and may even expand on a point. There are two ways of doing this correctly. One is to make the links organic to context, so that they flow, like I did in my 8 Things Blog Readers Want More Than Just Content: Or you can highlight the post by suggestion it as additional reading, like James Aultucher does in his 10 Things to Do When They Don't Call post: One way you don't want to link to older posts is like they sometimes do at Freakonomics: That is neither helpful for SEO purposes, or to users. It's bad user experience. You are not giving users any indication of what is behind the link, and that slows users progress. The goal is to keep them reading. Once someone lands on your site, you want them to stay. Otherwise you have high bounce rates. That's why a Popular Posts or Recommended Reading plugins are essential. Categories are useful for navigation when done right, but I don't use categories because my tests have proven they aren’t useful. But perhaps they make more sense for your blog. If that is the case, you always need to keep three rules of thumb in mind when creating them:
Here’s a poor example of category use by Dumb Little Man: Copyblogger demonstrates a clean, unique, and simple way of using categories: While categories can prove useful, you should always test to see if they are helping or hurting you. 2. SpeedIn a 2009 Google study, it was reported that a 0.5 second delay in page-load time caused a 20% drop in traffic. Amazon experienced a similar drop in traffic and revenue due to a fraction-of-a-second load delay. More recently, Google has reported that slowing down search results by as little as 400 milliseconds will actually increase dropped searches from 0.2% to 0.6%. That's a huge drop in traffic for 400 milliseconds, so it pays to minimize the page speed. This is usability 101. It forces you to always ask if that new feature you want to embed on your page is worth the drop in load times and traffic. You might like the flashy features, but they can dramatically slow down site performance. And don't get fooled by the fact that internet connection is speeding the web up. How much site load speeds impact user experience will always be important. Just look at how it impacted Google. I've covered the topic of speed extensively in How Design Your Blog for Awesome SEO, as have authors here at ProBlogger. 3. FocusWhen it comes to creating a user experience that will make your blog better, the focus of your blog is equally as important as any of the onscreen, tangible things we have been talking about. For example, page load speed and conversion are both actions that can be measured. Focus is less tangible, but highly important. Let me share some common mistakes people make to show you what I mean:
A good, focussed blog strategy has the following elements:
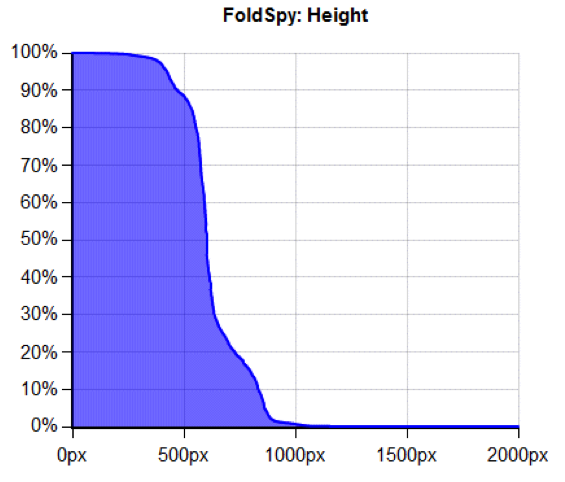
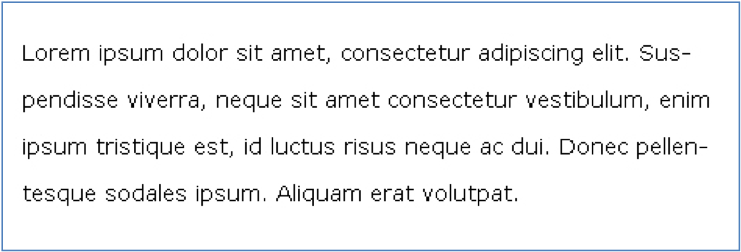
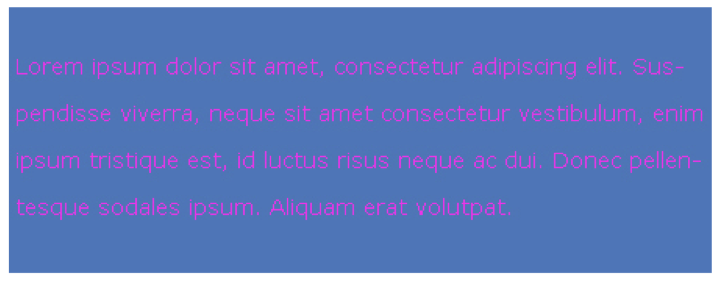
Creating a focused strategy begins with user research and analysis of your competitors. And as you do your research, you'll come up with a lot of ideas. It's key that you rank these ideas in order of importance. Keeping just the top two will help you keep your focus narrow. 4. DisplayYou may not think about display too much, but whatever stage you are going through in your design process, you will need to think about how most visitors will see your layout depending on what screen resolution they use. Remember that you want to give users what they want. This means that you have to take into consideration height and width and line length. But that's not so easy. High-resolution monitors have a high screen resolution, which means users get in a habit of browsing in small windows in which the browser window resolution is much smaller. In other words, we want to know the size of people's browsers’ content windows. So your first step is to figure out who your average user is. Look at your Google Analytics and see the average screen resolution of your visitors. This data will also tell you about their preferences and behaviors. Then see which user is staying on your site longer, and start to design user display size toward that average profile. In an older study in which over 18 million screenshots above the fold on browsers, most users will be able to see content that is located within a 500px by 800px space. Over 80% will see the content in a display that is 1000px wide, while the remained browse in a display that is 1250px wide. The moral of the story is that you need to design displays for your average user. For most, that means the layout will be less than 1000px wide. To give you an idea of what you can do with that, check out The Big Picture Blog by the Boston Globe. 5. ReadabilityReadability is all about what your user reads on the screen. And the golden rule to good readability is this: the easier your content is to read, the better. If you want to see how your blog ranks when it comes to readability, run it through the readability test. In the meantime, here are the basics behind good readability:
Blog usability means content usabilityIt used to be that content was king. It still is from the perspective of the user. You need to deliver that. But it's not enough these days. Your readers want a good experience, too. In 2012 and beyond the user is king, and so you need to design your blog with these usability elements in mind: navigation, speed, focus, display, and readability. It's essential to get these right if you want to attract and keep more visitors and create a link-worthy blog. So, what other elements of usability do you feel are important for creating a killer blog? Share your perspective in the comments. Neil Patel is an online marketing consultant and the co-founder of KISSmetrics. He also blogs at Quick Sprout. Originally at: Blog Tips at ProBlogger |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




















.jpg)
0 comments:
Post a Comment