ProBlogger: Essential HTML for Bloggers Part 2 |  |
| Essential HTML for Bloggers Part 2 Posted: 06 Oct 2012 07:09 AM PDT This guest post is by Matt Setter of MaltBlue.com. If you were with us yesterday, Part 1 of this series will have put you in very good stead for making sure the code of your blog posts is perfect HTML! As you’ll recall, yesterday we looked at:
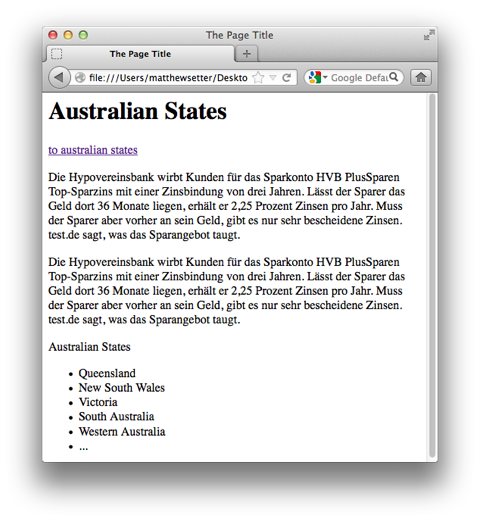
Today, we’re focusing on the final important aspect of our Introduction to HTML, and that’s links. LinksAdding links is one of the most common and essential operations that we can do in publishing blog posts. Whether we're citing references in our work, linking to other blog posts, articles, and videos, or making email addresses available so that we or others can be contacted, links are essential. Have a look at the screenshot above, from a recent post here on Problogger.net. It has seven links—and that's just the first part of the article. The remainder of the article has 31 more. In the WordPress visual editor, there are two buttons for managing links. One to add them, and one to remove them. In your editor, past in a few paragraphs of text from yours or another blog and then select some of it and click the add link button. When you do this, you'll see the link editor window, below, open with two fields available: link and title. When you fill out these fields and click add link, your text becomes a link. Let's say that you were linking to an article here on Problogger.net, Blogging for Startups: 10 Essential Tips to Make it Work. You put the name in the title field and the link in the URL field. What does it look like in the source code of the page? Here it is. <a title="Blogging for Startups: 10 Essential Tips to Make it Work" href="http://www.problogger.net/archives/2012/09/05/blogging- for-startups-10-essential-tips-to-make-it-work/" >Blogging for Startups: 10 Essential Tips to Make it Work </a> The code above is what it would look like, if the article name was also the text that was linking to the article. It's been formatted for easier reading. You see that the text is surrounded first in what's referred to as a tag, or in this case Then, inside of these, there's two further parts, called title and href. The title is what is displayed if you hold the mouse over the link for a second or more, and href contains the link that will be opened when you click on it. That’s nice, straightforward, and simple, yes? In your editor, click on the HTML tab in the upper right and have a look at the link that you've just created. Play around with the text inside the tag and the text in the elements in the opening tag, in the title and href areas. Then switch back to the visual editor and see what's changed. Hold your mouse over the link and click on the link. You see how easy it is? Now there are a series of other options that you can add in, besides title and href, but on the whole, the majority of them are not used that often and are likely not needed that much in the context of blogging. There's a few more things we can do with links, though. Internal linksSo far we've looked at external links—by external, I mean any document that's not the one we're currently reading. What about linking within our document? Let's say that half-way down our document, we had a list of the most to least highly populated states in Australia. Let's say that we linked to it right at the start of our post so that readers could skip right down to it without needing to read the text in between. How would we do this? In your editor, in visual mode, copy in a few paragraphs of text from another website. Give it a heading "Australian States" and then add the text "Most Popular Australian States" right at the top of the document. In the heading, "Australian States" create a link, but don't give it a URL. Change to HTML mode and make it look like the code below: <a name="australian-states">Australian States</a> You see that in the href field, we've filled out a name field? This is now what's called a named anchor. Now create a link around the text at the top of the page and set the URL to be #australian-states. When you preview the post, you'll be able to click on the link and go straight down to the link in the document. Here is an example of the HTML: <h1>Australian States</h1> <a href="#australian-states">to australian states</a> <p>Die Hypovereinsbank wirbt Kunden für das Sparkonto HVB PlusSparen Top-Sparzins mit einer Zinsbindung von drei Jahren. Lässt der Sparer das Geld dort 36 Monate liegen, erhält er 2,25 Prozent Zinsen pro Jahr. Muss der Sparer aber vorher an sein Geld, gibt es nur sehr bescheidene Zinsen. test.de sagt, was das Sparangebot taugt.</p> <p>Die Hypovereinsbank wirbt Kunden für das Sparkonto HVB PlusSparen Top-Sparzins mit einer Zinsbindung von drei Jahren. Lässt der Sparer das Geld dort 36 Monate liegen, erhält er 2,25 Prozent Zinsen pro Jahr. Muss der Sparer aber vorher an sein Geld, gibt es nur sehr bescheidene Zinsen. test.de sagt, was das Sparangebot taugt.</p> <a name="australian-states">Australian States</a> <ul> <li>Queensland</li> <li>New South Wales</li> <li>Victoria</li> <li>South Australia</li> <li>Western Australia</li> <li>...</li> </ul> Here is an example of what the page would look like: Not that much to it, is there? You can now link to external documents and within an existing document. Essential HTML for bloggersWell, there you have it. We've now gone through a fairly gentle, yet firm, introduction to HTML so that, as bloggers, we are able to be more hands on when crafting our posts, with the WordPress editor. We've looked at basic formatting, alignment, links and lists and have a better understanding of the changes that are made when we click or un-click the respective buttons. From here on, though you may choose to keep using an editor for managing your posts and I wouldn't blame you if you do, you've now got the knowledge to step beyond it. I hope that you enjoyed this basic HTML for Bloggers and are able to feel more empowered than you did before. If you want to know more, leave us a note in the comments and we'll see what we can do. Matthew Setter is a freelance writer, technical editor and proofreader. His mission is to help businesses present their online message in an engaging and compelling way so they're noticed and remembered. Originally at: Blog Tips at ProBlogger Essential HTML for Bloggers Part 2 |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |











.jpg)
0 comments:
Post a Comment