“Improve the Photography on Your Blog with these Great Resources [48% Off This Week]” plus 1 more |  |
| Improve the Photography on Your Blog with these Great Resources [48% Off This Week] Posted: 10 Dec 2012 12:08 PM PST
The benefits of having great images on your blog are many, and include:
Images can be sourced from many places, but in my opinion the best source of images is your very own camera. Your own images will be unique and personal and can really add a lot to your blog. Most digital cameras on the market today are capable of amazing photography. However most people just don’t know how to harness the power in their hands and rarely take creative control over their camera, leaving it in Auto mode. Over at Digital Photography School we’ve put together a bundle of 3 eBooks that will help you to understand your camera and get creative control of your images. And for the next few days only they are 48% off their normal price. The bundle is our best-selling Photo Nuts series and will give you:
By themselves, each of these ebooks is a great guide to different elements of photography. But together they are a little library of ebooks that has the power to transform the images you’re taking. They’re written by Aussie photographer Neil Creek and have helped thousands of beginner to intermediate photographers to make significant improvements to their shots. I think they’re an ideal guide for all bloggers. Get them today at 48% off the normal price as part of our 12 Days of Christmas Promotion at dPS (there are also some other great deals on offer this week). Note: I’m also excited this week to announce that our iPhone Photography ebook (which is another great resource for bloggers) has just been released for Kindle over at Amazon. Check it out here. Originally at: Blog Tips at ProBlogger Improve the Photography on Your Blog with these Great Resources [48% Off This Week] |
| Blog Design for ROI Rule #4: Make Posts Easy to Read Posted: 10 Dec 2012 06:06 AM PST This guest post is by Gab Goldenberg of The Advanced SEO Book. In the last instalment of the Blog Design for ROI series, I discussed the importance of showering attention on your community using design elements. The fourth commandment of blog design for ROI is to make your posts easy to read. This ensures that your message gets across even to first-time skimmers, which helps turn them into loyal readers (and post-sharers). There are several elements that impact on the ease with which a post is read. The primary elements we’ll cover here are:
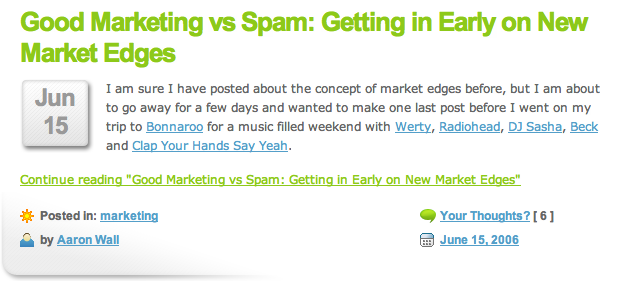
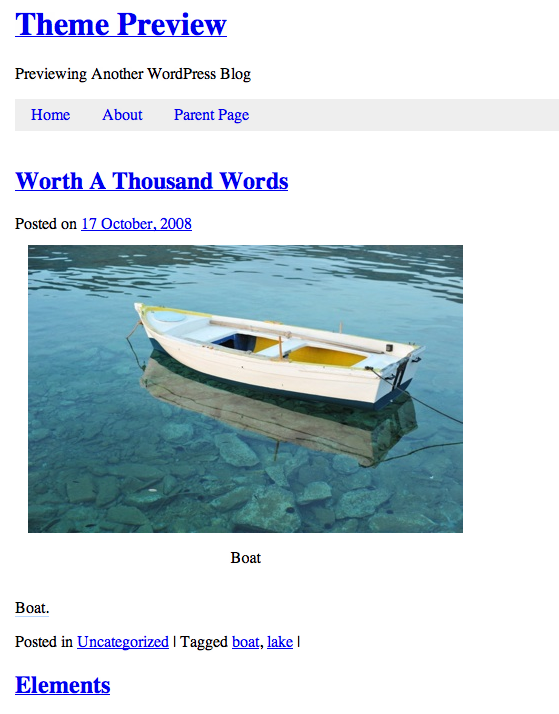
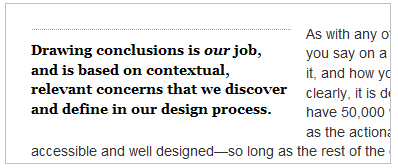
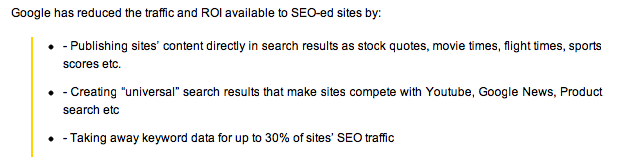
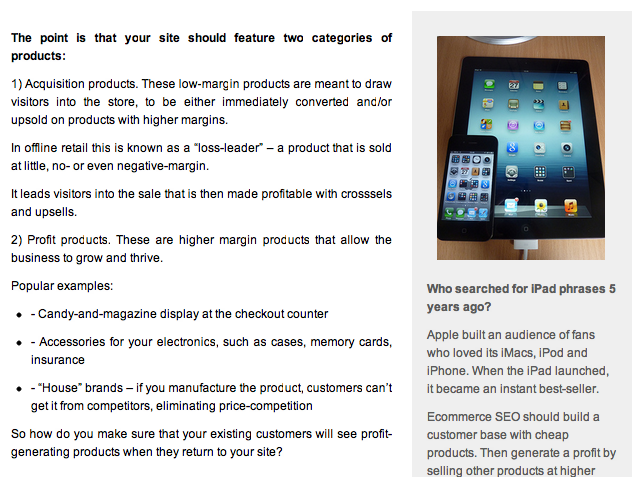
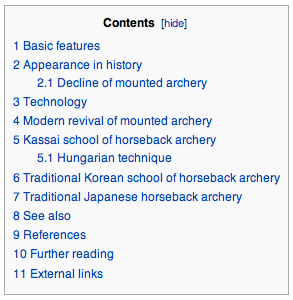
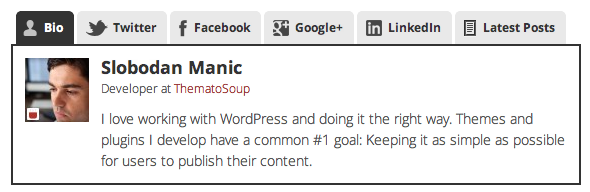
Each individual blog post should have clear start and end pointsThe web 2.0 design trend contributed positively to web design practices in this regard, as it led many people to show rounded-corner graphics at the tops and bottoms of blog posts. In itself, the roundness or squareness of the corners doesn’t matter. It’s the presence of the corner graphics that matters, because they indicate the beginning and end of the post. You can see bottom-corner graphics in this old design of SEOBook.com’s blog: In contrast to the above, it’s hard to distinguish where posts in WordPress’s Toolbox theme start and end, for lack of such graphic hints. Toolbox Theme, pictured below, uses large-font blue text links to show that a new post is starting. If you didn’t know the site was a blog, though, you wouldn’t necessarily know that the links were the start of new posts, as I discovered in usability testing. Also, the blog’s name is only a little larger than the post titles. Using corner graphics clearly makes it easier to know when a post starts and ends. That being said, the date, post categories and tags do help to distinguish the start and ends of posts. (And kudos to this theme’s designers for avoiding the calendar date icons, which are just distracting graphics.) I’m not saying Toolbox is bad, it’s just that there’s an important improvement possible here. The flip-side is that the Toolbox theme gets some advantages from this light use of graphics, like fast loading times. Line length and font sizeJust as some forms of print are easier to read, so too it’s easier to read some particular text layouts online. For blogs, this means somewhere between 12-16 words per line, with about 12-point type. Obviously this will vary a bit if you choose to accomodate older readers who typically prefer larger type (13 point of 14-point font sizes), but this rule is a good starting point. Look at the legibility of my SEO blog‘s design in terms of the number of words per line, in the next image. There are a lot of words—20-22 words in each line! In contrast, you’ll find that Problogger has 12-15 words per line. These shorter lines are a lot more manageable and mentally rewarding, as readers feel that they are making progress more quickly. It’s similar when kids choose a book with a large font and wide margins for their book report, so they can have done their homework (reading the book) in less time. Besides your default post width and font size, which will determine post design, certain graphic elements also help readers speed through posts—and enjoy and understand them more… Post-embedded sidebars, blockquotes, pull quotes, and image captionsOur blog posts need to be visually appealing not for the sake of art, but to help break up large sections of text into more manageable, bite-size pieces. Pull quotes and blockquotesPull quotes and blockquotes, as well as post-embedded sidebars, help shorten some of the lines in your posts. This helps the reader feel like they’ll get through the post quickly. Pull quotes are those quotes that appear on the side of a main block of text, and highlight an important quotation. (This also makes them a text tidbit, which I’ll discuss more below.) In this, pull quotes are different from blockquotes, because blockquotes are typically complete paragraphs that are part of the main column of text. Smashing Magazine does a good job explaining the details of different quote types. Blockquotes shorten a line by being indented, as you can see with the yellow line to the left of the content below. Post-embedded sidebarsHere’s what a post-embedded sidebar looks like (see the right-hand side of this picture), for those who haven’t yet seen one. Do you see how the sidebar makes the main body of text narrower? This lets people to get through each line faster. It’s important also that the sidebar has a distinct appearance thanks to its grey background color. (You could use a border instead.) Note: A post-embedded sidebar is different from the blog’s main sidebar. The post-embedded sidebar offers information related to a specific post, such as biographical information on a person being interviewed, or background context on a story. The main sidebar is unrelated to a specific post and offers general information and navigation for the site overall. Text tidbits: subheaders, bullets and image captionsI call these elements “text tidbits,” as they’re the little bits that get read most—they’re read by regular readers but also by skimmers who may skip other content, so that these tidbits are worth spending time on. Since image captions are very highly read text tidbits, it’s important that blog themes include a caption element—even the basic grey background that is the default in WordPress. In my personal experience, custom theme designs often forget to include a caption element. Words typed into the caption area of WordPress’ image uploader appear out of place, if they appear at all. This means visitors read fewer words, lowering the chances that they will become loyal readers. Tables of contentsIf you’re writing a long post with many sections, readers will find it useful to preview what the sections are. This way they can pick and choose what interests them. Wikipedia of course, is the master of this technique: The question of whether to follow Wikipedia’s approach of placing the table of contents as its own unique paragraph in the main body of text (as opposed to having the text wrap around it), is debatable. On the one hand, this placement achieves the introduction’s goal, telling us what is to come. And this placement’s visual weight promotes use of the table of contents. On the other hand, a table of contents around which the main text wraps may prove less obtrusive while still communicating its point. The answer to this question depends in part on the rest of your design, and so informal usability testing is the best way to choose which alignment option to choose. Author profile informationIt’s debatable where post authors should get credit for the post, but this matters both for new blogs and for blogs looking to encourage guest posting. On the one hand, leaving the bio to the end of the post rewards authors less—not every reader will read to the end. But placing too much content at the start of a post can be annoying for readers. I’m in favour of a balanced approach: reward authors by showing the author’s photo and a one- or two- sentence bio with links at the start of a post. Then place a more expansive bio at the end for people who really must find out more. The Fanciest Author Box plugin is an elegant way to create the more expansive bio: The balanced approach benefits both the post author and the blog owner. When visitors see a respected, familiar face at the start of a post, they’re more likely to stay and read. And as I mentioned before, the use of images (regardless of what exactly they are) lightens a post and makes it more readable. Blog post design pointersWhen choosing graphic design options for your post, always aim to facilitate a quick read that will fully express your message. The more they absorb your message, the better for you and your blog’s ROI.
How does your blog post design stack up against these guidelines? Share your thoughts in the comments. Gab Goldenberg wrote The Advanced SEO Book – and you can get a free chapter here. Gab and Internet Marketing Ninjas, the folks behind the Blog Design for ROI series here on Problogger, are offering to mail you a free print copy of the Blog Design for ROI guide as a small book. Get your free copy from seoroi.com/blog-design-for- Originally at: Blog Tips at ProBlogger Blog Design for ROI Rule #4: Make Posts Easy to Read |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




 One of the elements that can really lift a blog is to include images in your posts.
One of the elements that can really lift a blog is to include images in your posts.











.jpg)
0 comments:
Post a Comment