“Make Your Blog Load Faster than ProBlogger: Part 2” plus 1 more |  |
| Make Your Blog Load Faster than ProBlogger: Part 2 Posted: 07 Feb 2012 12:05 PM PST This guest post is by Devesh of WP Kube. A few months ago, I wrote a guest post here called How to Make Your Blog Load Faster than ProBlogger. Today, I’ll go into some more detailed advice to help you speed up your site even more. If you’re a blogger, you already know about the importance of blog loading speed, and the role it plays in search engine rank and marketing your blog. But if this is new territory for you, here are three quick reasons why you need to speed up your blog:
Before we get started, check out these five tools you can use to measure your WordPress blog’s loading speed. 1. Optimize your databaseOne of the very first things that a blogger needs to do is optimize your blog database and delete the post revisions. You can use phpmyadmin to clean up the database, but if you don’t want to play with phpmyadmin, you can set up WP-Optimize instead. Make sure to remove all the unnecessary tables, old post revisions, and spam comments from your blog’s database. You can use the Better Delete Revision plugin to remove those post revisions, too. 2. Use CloudFareCloudFlare is a (free) service that makes your blog faster, safer, and smarter. In other words, CloudFlare supercharges websites. It is a CDN service that will protect and accelerate your website, and doesn’t interfere with the WordPress Caching system (W3 Total Cache). This plugin keeps your blog safe from the Hacking attacks, spammers, and bots by challenging them with a CAPTCHA system whenever it doubts a user’s authenticity. With this tool, you’re easily able to block the spammers’ IPs and websites with just few clicks. 3. Use the P3 pluginP3 (Plugin Performance Profiler) is one of the best plugins for those wanting to see a performance report of their blog. It comes with a lot of great features, but primarily, it can show you what plugins are slowing down your blog. It creates a profile of your WordPress site’s plugins’ performance by measuring their impact on your site’s load time. Often, WordPress sites load slowly because your plugins are pooly configured, or because you’re using so many of them. By using the P3 plugin, you can home in on anything that’s causing your site’s load time to slow. Note that this plugin uses the 4. Disable hotlinkingHotlinking is when other sites link directly to the images hosted on your blog from their blog posts or pages. This makes your server load high and decreases the loading speed of your blog. It is very important to disable hotlinking. To do so, add the following code to your blog’s .htaccess file. Make sure to back up your .htaccess file before you begin to make any changes. #disable hotlinking of images with forbidden or custom image option RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/yourdomain [NC] #RewriteRule \.(gif|jpg)$ ñ [F] #RewriteRule \.(gif|jpg)$ http://www.yourdomain.com/stealing.gif [R,L] Make sure to allow your feeds to display the images, however. 5. Limit front page postsLimit the posts that are shown on your home page. Never show the full posts on the home page, because this will make your site very slow to load. Imagine you have more than eight posts on your home page, and all of them are of 600 words or more—it will likely take a significant amount of time to load the home page. You should use the excerpts on the homepage and most other pages, instead of showing full posts. To use the excerpts, find the below code in your index.php and other pages that list posts, like archives.php, category.php, and so on. Replace that code with this: More resourcesFor more ideas on speeding up your blog, see:
These are simple tips that can help you to make your blog load faster than ProBlogger. What others can you share to increase blog speed? Dev is a part time blogger and blogs about WordPress Marketing at WPKube. Hit him up on Twitter if you need anything, Dev will be quick in responding and helping you out. Originally at: Blog Tips at ProBlogger Make Your Blog Load Faster than ProBlogger: Part 2 |
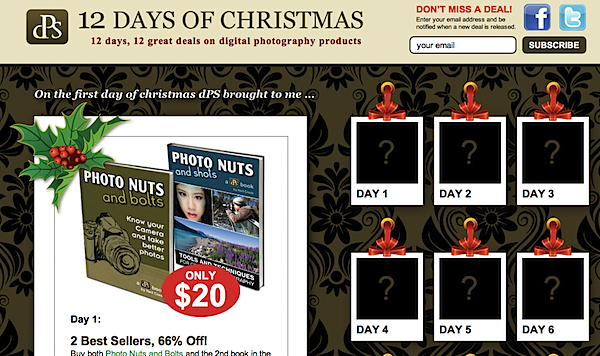
| How I Beat my Best Month Ever by Doing Something Good, Better [Case Study] Posted: 07 Feb 2012 06:04 AM PST Mid-December 2010: on my photography site, we launched a new campaign—our first ever 12 Days of Christmas promotion. The result was my biggest month of earnings ever up to that point. The idea was simple: offer discounts on 12 products over the 12 days leading up to Christmas. I used a mix of my own ebooks and products from other photography sites with affiliate commissions.
The result was massive. Not only did we see some great revenue generated, it created some lovely buzz on the site. Due to the success of the 2010 campaign, in mid-December 2011 we launched our second 12 Days of Christmas promotion. This time around we made some changes and evolved things a little. The result? It was big. I’ll tell you more about just how big below. A number of my Twitter followers have been asking how it went and how we changed things this time, so here’s a quick snapshot of the changes and lessons we learned. The Web Marketing Ninja helps outLast year, I ran the promotion completely alone. I’d seen similar promotions on other sites and thought it’d work well on dPS. But never having done such a promotion, I made numerous mistakes and spotted many ways I knew it could be improved. So I brought the Web Marketing Ninja (regular guest poster here on dPS who recently revealed his identify) on to manage it for me. The Ninja worked hard on adding some of the new strategic elements mentioned below into this year’s promotion. Plus, his work took a massive load off my shoulders in terms of the day-to-day running of the campaign. 12 Deals in 12 days is a big task—that’s 12 sales emails, numerous blog posts, loads of tweets, liaising with partners, and more. Using MailChimpI decided this year to take the opportunity of sending out 12 emails to our list in 12 days to test out a new email newsletter provider: MailChimp. I’ve wanted to test out this service for a long time based upon the amazing feedback it constantly gets from other bloggers. I’m very glad that I have tested it, because so far, using MailChimp has been a real pleasure. Their interface is really intuitive and their technology is innovative. Deliverability rates were high, support staff were really helpful, and there are loads and loads of add-ons and extras that you can plug in to make the service even more powerful. If you’re in the market for an email newsletter provider, I can certainly recommend you check MailChimp out (yes, that’s an affiliate link). A new landing pageProbably the biggest change we’ve made this year is to create a central landing page for the promotion. You can see it in full here (although all the deals are now over, so it’s not active). This is the work of the Ninja at his finest.
Last time, the promotion largely happened around a series of sales pages, but there was no central place to tie it all together and build buzz. This year, having the central landing page worked really nicely. Offering better dealsHaving run this promotion once before, we were in a better position to make smart decisions about what deals to run this year on a number of levels.
Other lessons learned
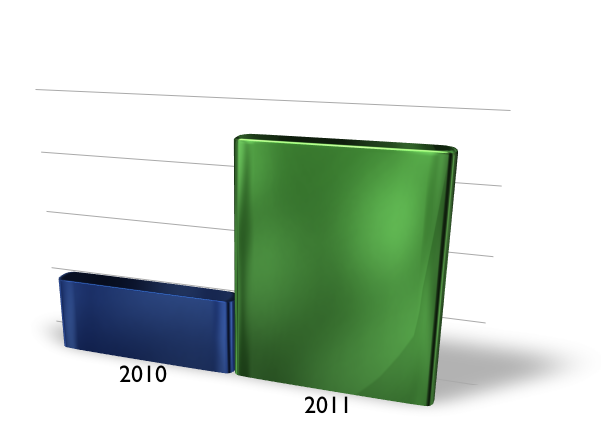
The resultsIn 2010, this campaign contributed to December being our biggest month ever, up to that point. This last 2011 campaign saw us almost triple revenue from 2010. We have a new record-breaking month!  Revenue Comparison between 2010 and 2011 Campaigns I did invest more into the 2011 campaign—paying the Ninja, investing some money into the design of landing page development and design, and beefing up our web hosting—so profit wasn’t tripled, but it wasn’t far off. While this was a highly profitable way to end 2011, I can’t emphasize enough just how much work goes into a campaign like this. The 12 days itself were intense, with a lot of late nights and quite a bit of juggling. For example, on one of our last nights we were preparing to go live when we realized the coupon code a partner had given us didn’t work. We had to quickly switch deals over, as it was a weekend and we couldn’t contact the partner. Of course, along with the work comes a lot of fun. I’m coming to realize that there is a real rush that comes with launching products. Devising strategy, implementing it, and then waiting to see how things convert is a lot of fun (for me and the Ninja, at least). Doing 12 launches in 12 days just multiplies that! Another big benefit—beyond profit and fun—of this type of campaign is that you learn a lot about your readership. In running 12 deals in 12 days, you get to test out a lot of different things. For example, this year our products included physical products, single ebooks, ebook bundles, courses, and software. Price points were also interesting to watch—products ranged from $17 right up to $180! While dPS has traditionally just published ebooks at a pretty similar price point, we now have some great information on what other types of products and price points our readers are interested in. Onward to 2012So with the 2011 12 Deals of Christmas behind us, we’re already thinking about how we can make the 2012 campaign even bigger! Originally at: Blog Tips at ProBlogger How I Beat my Best Month Ever by Doing Something Good, Better [Case Study] |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |









.jpg)
0 comments:
Post a Comment