ProBlogger: How to Succinctly Report a Blog Issue to Tech Support |  |
| How to Succinctly Report a Blog Issue to Tech Support Posted: 08 Feb 2012 06:07 AM PST This guest post is by Matthew Setter of Malt Blue. How often do you find it happening to you? You discover an issue with your site, or one of your community members emails you to tell you about it, and soon you start to see tweets about it too. Maybe it's as simple as an error message that detracts from the professional appearance of your site. Perhaps the contact form doesn't send messages to your contact email address. Or is it that the whole site just displays as a blank page, otherwise known as the white page of death? You're not a programmer, a software engineer or a seasoned professional systems administrator who's responsible for the U.S. Google Data centers. You're an accountant, an au pair, or a globe trotter who loves surfing and seeing fantastic sites around the world. Now this isn't to diminish any of these honorable professions and ways we bloggers spend our lives; it's just that your strong suit likely isn't website architecture and code debugging. What's more, every break in your site affects your professional image and ultimately, your bottom line. So it's important that you get the issues rectified as soon as possible, and get the show back on the road. But what do you do? What's the best approach to take? It’s important to report technical problems to your tech support (whether that’s one person or a dedicated support company) clearly and unambiguously, and to provide them with as much information as they need to get you up and running again, quickly. Technical people have a bit of a reputation for being dry, blunt, impersonal, and brusque. But this isn't necessarily the case. Like everyone else, they have their priorities and ways of approaching the work that they do, as do plumbers, dentists, lawyers, and politicians. And, as with all people, to get the most out of them—especially when you need them—you need to talk in a way that they're responsive to and understand. It's a lot like writing: when you’re reporting technical issues, you need to write for your audience. Unless your technical support person's completely lacking in all forms of social and inter-personal skills, which is highly unlikely, here's a set of tips to get a quick and effective solution to your problem. Can you replicate the issue?To be sure that the issue exists, you need to be sure that the issue is replicable, quickly and simply. Then, you need to write down the steps that you took to replicate the issue, clearly and unambiguously, so that your tech can repeat the issue themselves. Let’s say that a page on your blog that displays a series of images about one of your products crashes when people try to view it. Here's how I’d report it.
From this description, it's simple for your tech support person to start at the home page of the site and, step by step, move from there to the point at which the error occurs. In addition to this, you've provided the URL so they can go straight to the error, as well as a copy of the error message. This provides comprehensive information to get the issue resolved. Browser(s) and operating systemsNow whilst this information is pretty good, it's not all that's available. As is so common for TV salesmen to say, "but wait, there's more!" In addition to this information, you should also provide details of the browser, browser version and the operating system that you're using. Whether you're using Google Chrome, Microsoft Internet Explorer, Mozilla Firefox, Apple Safari, Opera, or another of the multitude of browsers out there, put that information, along with details about your operating system, into a table similar to the one below. Include it with the information you send to tech support. I've quickly prepared this one based on the technology I'm using right now.
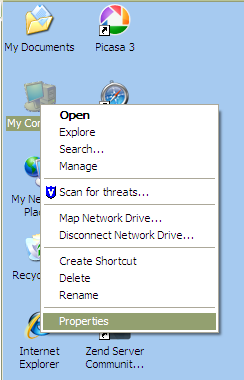
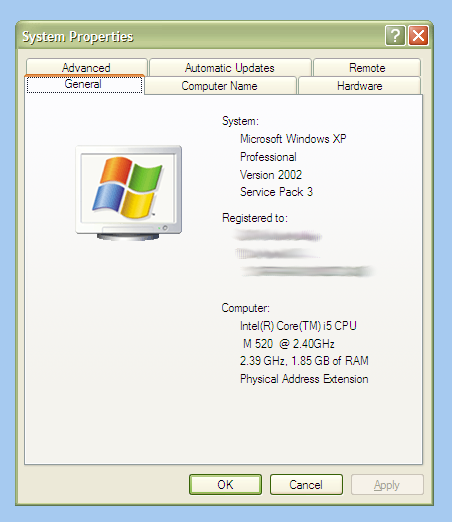
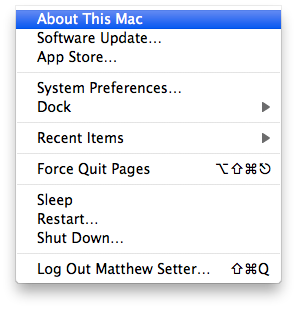
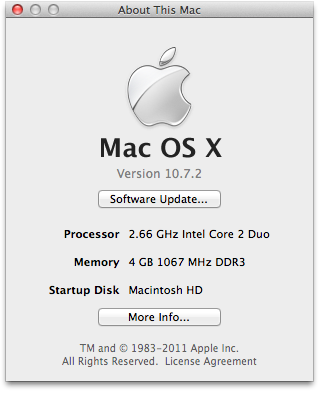
Finding this informationThis is all well and good you say, but how can you find this information? Windows To find out which windows operating system you’re using, right click on your desktop and select Properties from the menu that appears. A dialog will display, showing your operating system under the default tab, named General. Apple Mac To find out the version of Mac OS X you're running, click the Apple icon in the top-left corner of your screen, then click About This Mac.
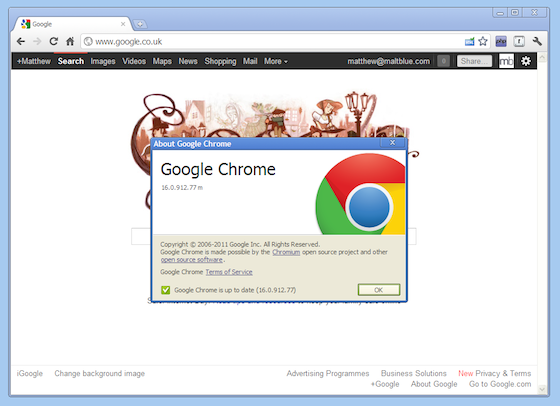
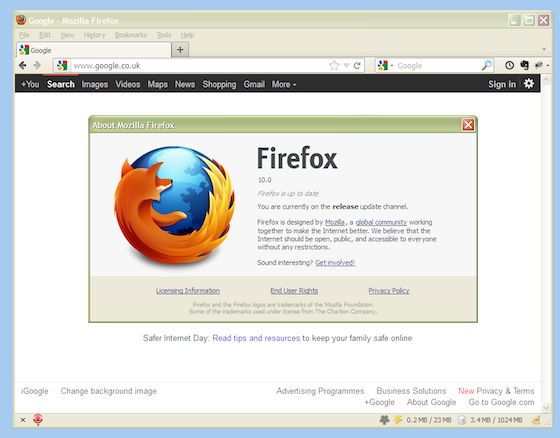
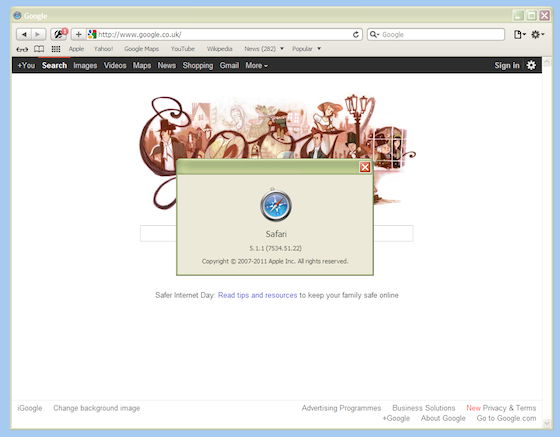
If you're using Google Chrome, click About (on Windows) or Chrome (on Mac) and then click About Google Chrome. In the window that appears you'll see the full version number under Google Chrome. Browser: Mozilla Firefox If you're using Firefox, click About (on Windows) or Firefox (on Mac) and then click About Firefox. In the window that appears you'll see the full version number under Firefox. Browser: Apple Safari If you're using Safari, click About (on Windows) or Safari (on Mac) and then click About Safari. In the window that appears you'll see the full version number under Safari, similar to: Version 5.1.2 (7534.52.7). Why is this important?This information is important is because, despite appearances, not all of the modern web browsers are created equal. Though Google Chrome, Mozilla Firefox, and Apple Safari all render web pages pretty closely, and more recent versions of Microsoft Internet Explorer are rapidly getting better, they each have quirks and differences between such things as their Javascript engines, and the support they provide for different aspects of web standards, such as HTML and CSS. If you can provide this information along with the process the tech support can use to repeat the error, it really helps isolate the issue. One further thing to remember is that some specific versions of software have particular quirks or bugs that don't exist in any others. So the operating system or browser version can be crucial in some cases. When did it happen?Now while all of this information is great, it's not always enough to isolate the issue. Please don't be despondent, though. Sometimes it's not a browser issue as such—maybe it's an issue relating to the web server. Maybe your site's particularly popular and has traffic spikes which cause problems, for example. So as well as the information you’ve already provided, let the tech know:
If the tech support is on their game and also has access to your site’s analytics, they may be able to make a correlation between the times that you report the issue occurs with the traffic loads on your site. Maybe the error is not an error, but an indicator that you blog’s gaining in popularity, and that your audience is really starting to grow. This “error” may be an indication that you need to upgrade your hosting plan and infrastructure to cope with it. Anything else?What about a screenshot? Images of the issue can be very helpful for tech support. Don't get carried away: just capture the moments at which the error occurred and what you saw. In either Mac or Windows (and on Linux too of course) you can capture what the screen looks like in a screenshot and, using such tools as Microsoft Paint, Gimp, Paint.net, Paintshop Pro, or Adobe Photoshop, crop the image so that it's not enormous, and to highlight the Better supportThis list isn't everything, but it's a good start. By providing this information as quickly as possible, you're going to give your tech support a lot to work with, and a good head-start to help you out and resolve your issues. These details aren’t a guarantee of success, but they are much better than nothing. So the next time you hit a problem on your site, go grab that information, put it together, and send it over to your tech support. I'm sure that they'll appreciate you putting in such a lot of effort on their behalf. If not, I can hook you up with someone who will be! Matthew Setter is a passionate writer, educator and software developer. He's also the founder of Malt Blue, dedicated to helping people become better at web development.You can connect with him on Twitter, Facebook, LinkedIn or Google+ anytime. Originally at: Blog Tips at ProBlogger How to Succinctly Report a Blog Issue to Tech Support |
| You are subscribed to email updates from @ProBlogger To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














.jpg)
0 comments:
Post a Comment